ThickBox 3を使う
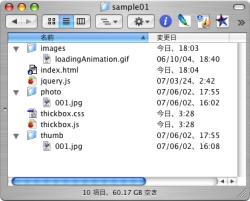
それでは実際にThickBox 3を使ってみます。ここでは実画像をphotoフォルダに、サムネール画像をthumbフォルダに入れてあります(下図参照)。
 |
本稿のサンプル配置図 |
ThickBox 3は非同期通信とエフェクト処理にjQueryライブラリを使用しています。ThickBox 3を使用する場合にはjQueryライブラリを読み込ませた後にThickBoxライブラリを読み込ませます。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
ThickBox 3を使う場合にはスタイルシートファイルも読み込ませる必要があります。このファイルはthickbox.cssで以下のようにして読み込ませます。
<link rel="stylesheet" href="thickbox.css" type="text/css" media="all">
これでThickBox 3を利用する準備が完了です。それでは実際のHTMLコードを見ていきます。ThickBox 3ではリンクがクリックされると実画像をエフェクト付きで表示します。この設定は以下のように<a>タグのclass属性でthickboxの文字を指定するだけです。
<a href="photo/001.jpg" class="thickbox">~</a>
実画像が表示される際に、画像の左下にキャプションが表示されます。このキャプションはtitle属性で指定した文字列が表示されます。以下のようにすると「富士山」のキャプションが表示されます。
<a href="photo/001.jpg" class="thickbox" title="富士山">~</a>
<a>タグのhref属性で指定されているphoto/001.jpgが実際に表示する実画像になります。以下のようにすると「富士山を表示」の文字をクリックすると実画像であるphoto/001.jpgが表示されます(サンプル01)。
<a href="photo/001.jpg" class="thickbox" title="富士山">富士山を表示</a>
サンプル01
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="thickbox.css" type="text/css" media="all">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
<title>ThickBoxサンプル</title>
</head>
<body>
<h1>ThickBox 3 サンプル</h1>
<div>
<a href="photo/001.jpg" class="thickbox" title="富士山">富士山を表示</a>
</div>
</body>
</html>
文字ではなくサムネール画像を表示させる方が見た目にも綺麗です。この場合は以下のように<img>タグでサムネール画像を表示するようにします。サムネール画像はthumb/001.jpgになります。(サンプル02)
<a href="photo/001.jpg" rel="lightbox" title="富士山">
<img src="thumb/001.jpg" width="96" height="54" alt="富士山">
</a>
サンプル02
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="thickbox.css" type="text/css" media="all">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
<title>ThickBoxサンプル</title>
</head>
<body>
<h1>ThickBox 3 サンプル</h1>
<div>
<a href="photo/001.jpg" class="thickbox" title="富士山">
<img src="thumb/001.jpg" width="96" height="54" alt="富士山">
</a>
</div>
</body>
</html>
1つではなく複数の写真を表示させる場合には以下のように<a>タグを列記するだけです。特に新しく何か記述や設定を行う必要はありません。
<a href="photo/001.jpg" class="thickbox" title="富士山">
<img src="thumb/001.jpg" width="96" height="54" alt="富士山">
</a>
<a href="photo/002.jpg" class="thickbox" title="夕焼け">
<img src="thumb/002.jpg" width="96" height="54" alt="夕焼け">
</a>
<a href="photo/003.jpg" class="thickbox" title="富山湾">
<img src="thumb/003.jpg" width="96" height="54" alt="富山湾">
</a>
サンプル03
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="thickbox.css" type="text/css" media="all">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
<title>ThickBoxサンプル</title>
</head>
<body>
<h1>ThickBox 3 サンプル</h1>
<div>
<a href="photo/001.jpg" class="thickbox" title="富士山">
<img src="thumb/001.jpg" width="96" height="54" alt="富士山">
</a>
<a href="photo/002.jpg" class="thickbox" title="夕焼け">
<img src="thumb/002.jpg" width="96" height="54" alt="夕焼け">
</a>
<a href="photo/003.jpg" class="thickbox" title="富山湾">
<img src="thumb/003.jpg" width="96" height="54" alt="富山湾">
</a>
</div>
</body>