反射の不透明度を指定する
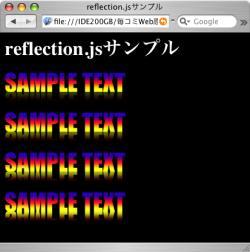
reflectionは高さだけでなく反射の不透明度も指定することができます。これも高さの指定と同様にclass属性で指定します。不透明度はropacityの名前の後に不透明度を示す割合を付加します。例えば50%の不透明度であればclass="reflect ropacity50"とします(サンプル03)。
<img src="images/logo.png" class="reflect ropacity25">
<img src="images/logo.png" class="reflect ropacity50">
<img src="images/logo.png" class="reflect ropacity75">
<img src="images/logo.png" class="reflect ropacity100">
サンプル03
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>reflection.jsサンプル</title>
<style type="text/css"><!--
h1 { color:white; }
body { background-color:black; }
--></style>
<script type="text/javascript" src="js/reflection.js"></script>
</head>
<body>
<h1>reflection.jsサンプル</h1>
<p>
<img src="images/logo.png" class="reflect ropacity25"><br>
<img src="images/logo.png" class="reflect ropacity50"><br>
<img src="images/logo.png" class="reflect ropacity75"><br>
<img src="images/logo.png" class="reflect ropacity100"><br>
</p>
</body>
</html>