反射の高さを指定する
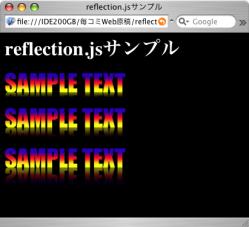
reflectionでは反射する高さを指定できます。この高さはclass属性にrheightを付加し直後に高さを示す割合を指定します。例えば半分の高さであればclass="reflect rheight50"とします。サンプル02では高さを25%, 50%, 100%に設定した状態で表示しています。
<img src="images/logo.png" class="reflect rheight25">
<img src="images/logo.png" class="reflect rheight50">
<img src="images/logo.png" class="reflect rheight100">
サンプル02
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>reflection.jsサンプル</title>
<style type="text/css"><!--
h1 { color:white; }
body { background-color:black; }
--></style>
<script type="text/javascript" src="js/reflection.js"></script>
</head>
<body>
<h1>reflection.jsサンプル</h1>
<p>
<img src="images/logo.png" class="reflect rheight25"><br>
<img src="images/logo.png" class="reflect rheight50"><br>
<img src="images/logo.png" class="reflect rheight100"><br>
</p>
</body>
</html>