iPhoneアプリ開発の基本をおさらい
前回のプログラムは無事に完成しただろうか? まずは前回解説したiPhoneアプリの基本的な開発方法について簡単に振り返っておこう。
一般的なiPhoneアプリの開発では、画面デザインにXcodeのstoryboardを使う。storyboardを使うと、GUIでデザインパーツを自由に配置できる。プログラミング未経験者でも抵抗なくデザイン作業を行えるはずだ。
次に、storyboardとプログラムを紐付ける。1つ1つの画面デザインとプログラムを紐づけ、どこのプログラムがどの画面を記述したものかを定義する。
最後にプログラムの中身を記述すればアプリが完成する。
前回は、この一連の流れを「Hello World」というプログラムを作りながら解説した。計算機やストップウォッチなど、情報を表示するだけの簡単なアプリなら同様の手順で作成することができるだろう。
複数画面で構成されるアプリの作り方
Hello Worldのような単一画面のアプリでは、やはりできることは限られる。実際、App Storeに公開されているアプリのほとんどは複数の画面で構成されたものだ。そこで、今回からは複数画面のアプリを作っていこう。
複数の画面を扱う場合、「画面遷移」(画面の切替処理)を定義する必要がある。Xcodeでは、この画面遷移もstoryboardで作成することができる。storyboardでは、1つ1つの画面を「Scene(シーン)」と呼び、画面と画面の接続や遷移する際の演出を管理するものを「Segue(セグエ)」と呼ぶ。iOSでは、画面遷移用の演出が多く提供されているので、初級者でも作っていて楽しいはずだ。
では、セグエにはどういったものがあるのか。以下、主なSegueを3つほど紹介しよう。
push segue - 階層構造のリストに最適
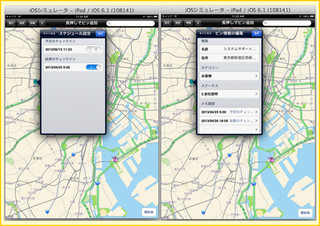
まずは、push segue (プッシュ セグエ)である。push segueは、リスト表示の画面遷移に使用する。例えば、下図の「カテゴリの設定」→「お客様」→「XXX」のように階層構造を表現することができる。
modal segue - 画面全体の切り替え向け
次に、modal segue (モーダル セグエ)である。modal segueは、画面全体を切り替える場合に使用するSegueだ。カメラや写真など、画面全体に表示させたい場合に最適だ。
popover segue - 画面全体の切り替え向け
そしてpopover segue(ポップオーバー セグエ)。こちらはiPad専用のSegueになる。iPadの画面の大きさを利用して、前の画面を表示させたまま、新たな画面を重ねて表示することができる。
このように、Xcodeには、さまざまなSegueが用意されている。複数画面アプリを作る際は最適なSegueを選択して欲しい。
画面遷移を作る準備(push segueを使ったアプリ)
そろそろ実際にプログラムを作ってみよう。
今回はサンプルプログラムとして、push segueを使ったリスト表示アプリを作成する。push segueアプリの作成は難しくないが、手順が多いため、今回は事前準備にとどめる。
まず、前回と同様にプロジェクトを作成する。ただし、今回は単一画面ではないため、「Single View Application」ではなく、「Empty Application」を選択する。
次に、プロジェクトファイルの名前を決める。ここでは仮に、Project Nameを「Sample Screen」とし、Organization NameとCompany Identifierは「STS」と入力しよう(名前は自由に決められる)。入力が終わったら、「Next」をクリックする。続いて、ファイルの保存場所を指定し、「Create」をクリックする。
プログラム作成画面が表示されたら、メニューから「File」の「New」の「File…」を選択する。
続いて、左のメニューの「User Interface」を選択し、「Storyboard」を選択する。
さらに、「Device Family」が表示されたら、「iPhone」を選択し、「Next」をクリックする。最後に、「Save As」に、ここでは「SampleScreen」と入力し(名前は自由に決められる)、「Create」をクリックする。
これで空のstoryboardが表示されるはずだ。
ここからは、リスト表示用の画面を追加していこう。
まず、さきほど追加したstoryboardの有効化を行う。ナビゲーターエリアのプロジェクトファイルを選択し、「Summary」の「iPhone /iPad Deployment Info」の「Main Storyboard」に、「SampleScreen」を設定する。
次に、ナビゲーターエリアでstoryboardを選択し、ライブラリペインのNavigation Controllerをドラッグで配置する。
これで1つ目のリスト画面の配置が完了だ。
しかし、このままではリスト画面は表示されず、Empty Applicationで初めから用意されている画面が表示されてしまう。そこで、ナビゲーターエリアにてAppDelegate.mを選択し、以下のように「//」を追加して(以下の//で始める行の1行目、3行目、4行目に追加している)、無効化してしまおう。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
// self.window.backgroundColor = [UIColor whiteColor];
// [self.window makeKeyAndVisible];
return YES;
}
これで画面遷移を作る準備が整った。しかし、この段階で実行しても空のリストが表示されるだけだ。次回はいよいよ本格的に画面遷移処理を作りこんでいく。
執筆者紹介
福島 賢治(FUKUSHIMA Kenji)
株式会社システムサポート 大阪支店 ビジネス推進課所属。コンシューマ向けゲーム会社を経て、現職。組み込み開発、Web開発やインフラ構築などに携わり、iOS系では自社アプリ「猫と学ぶ旅行英語 Lite(e-messe kanazawa 2011優良企画案賞)」の企画・開発にも携わる。現在は、自社アプリ「マッププランニング」の開発を担当。また、iPadアプリ作成をテーマとした高校生向け教材も作成し、2012年関西大学高等部、2013年岸和田高校へ提供した。