Twitterのタイムラインを埋め込む方法
特定のツイートではなく、特定のアカウントの「タイムライン」をWebサイト(ホームぺージ)やブログにウィジェットとして埋め込む方法を紹介します。Twitter Publishにアクセスしてアカウントを指定し、埋め込みコードを取得するというのが基本的な流れです。
-

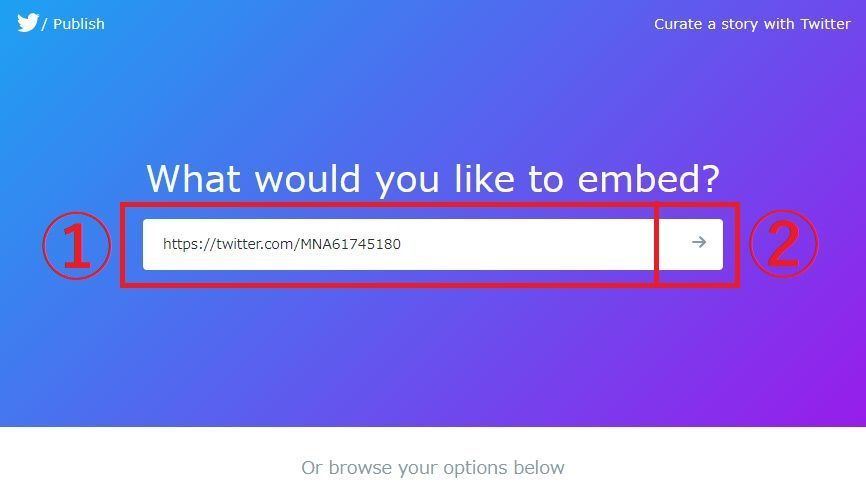
【1】「Twitter Publish」にアクセスし、①タイムラインを埋め込みたいアカウントのURLを入力し、②矢印をクリックします
-

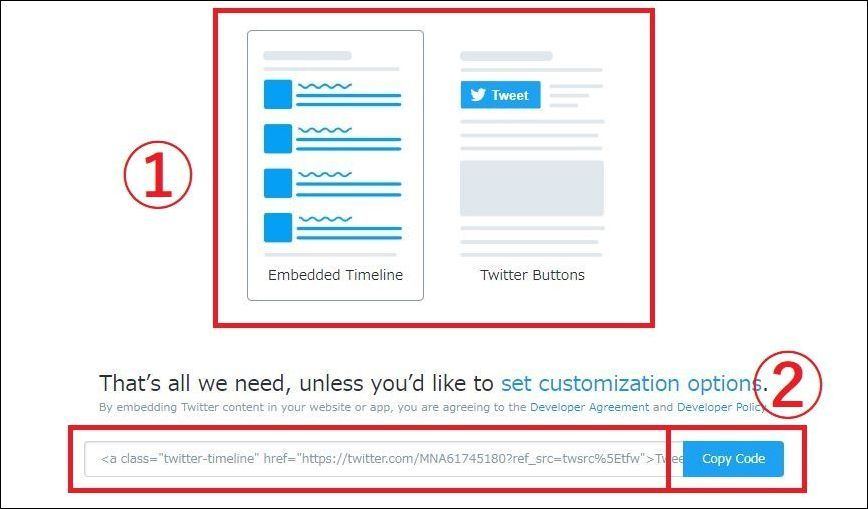
【2】①表示方法を選びます。今回はタイムラインをシンプルに表示する「Embedded Timeline」を選択しました。②「Copy Code」をクリックすると、埋め込みコードがクリップボードにコピーされます
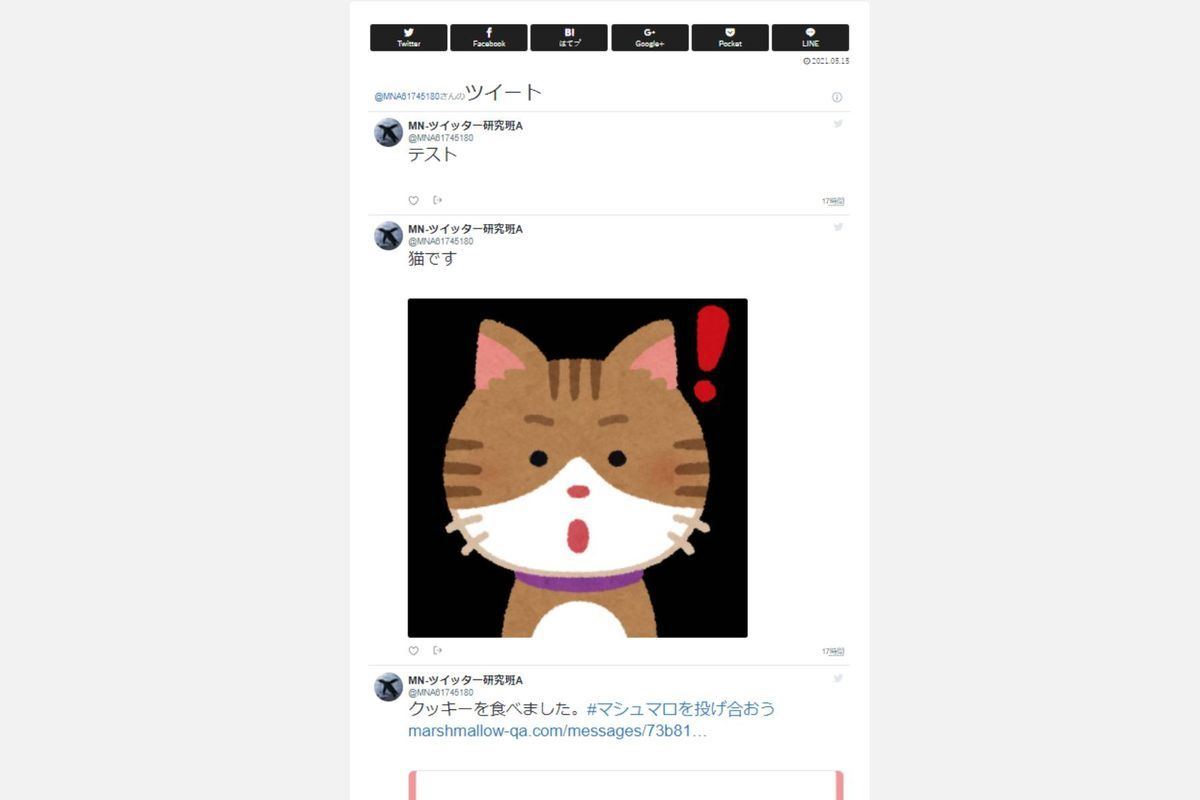
今回取得したコードと、それをWordPressのテストサイトに埋め込んだ結果は以下の通りです。
<a class="twitter-timeline" href="https://twitter.com/MNA61745180?ref_src=twsrc%5Etfw">Tweets by MNA61745180</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
タイムラインの埋め込みをカスタマイズする方法
タイムラインの埋め込みにおいては、ヘッダーやフッターを非表示にすることが可能です。ヘッダーとフッターそれぞれを非表示にする方法と両方とも非表示にする方法を説明します。
タイムラインのヘッダーを非表示にする
タイムラインを埋め込むと、上部に「〇〇さんのツイート」という文字列が表示されます。この箇所が「ヘッダー」に該当します。ヘッダーを非表示にするためには、コード冒頭の <a class="twitter-timeline" の後に「data-chrome="noheader" 」という記述を追加します。
<a class="twitter-timeline" data-chrome="noheader" href="https://twitter.com/MNA61745180?ref_src=twsrc%5Etfw">Tweets by MNA61745180</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
タイムラインのフッターを非表示にする
埋め込んだタイムラインのフッターを非表示にするには、コード冒頭の <a class="twitter-timeline" の後に「data-chrome="nofooter" 」というコードを追加します。
<a class="twitter-timeline" data-chrome="nofooter" href="https://twitter.com/MNA61745180?ref_src=twsrc%5Etfw">Tweets by MNA61745180</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>


左が通常の埋め込みコード。最下部に「埋め込む」「Twitterで表示」と表示されています。右が「data-chrome="nofooter" 」という記述を加えたカスタマイズ後。フッターは非表示となりました
タイムラインのヘッダーとフッターの両方を非表示にする
ヘッダーとフッターの両方を非表示にするには、「noheader」と「nofooter」の間に半角スペースを入れて、続けて記述すればOKです。今回の場合は、以下の記述となります。
<a class="twitter-timeline" data-chrome="noheader nofooter" href="https://twitter.com/MNA61745180?ref_src=twsrc%5Etfw">Tweets by MNA61745180</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
まとめ
TwitterのツイートやタイムラインをWebサイト(ホームページ)やブログに埋め込む方法を解説してきました。意外と簡単にコードが取得可能で、カスタマイズもできると思います。Webサイトやブログを持っている方は、自身のツイートやタイムラインを埋め込んでみてはいかがでしょうか。
今回のポイント
- ツイートの埋め込みは、三点ボタンの「</>ツイートを埋め込む」からコードを取得
- タイムラインの埋め込みは、Twitter Publishからコードを取得
- ツイートの埋め込み、タイムラインの埋め込みとも、ちょっとした記述の追加で表示のカスタマイズが可能