Firefoxの拡張機能「User-Agent Switcher」を使うと、Firefoxのユーザーエージェントを、ほかのOSやブラウザに切り替えられます。デスクトップ向けのブラウザだけでなく、モバイルのユーザーエージェントに対応しており、デスクトップのブラウザでスマートフォンの画面をさっと確認するのに便利です。
ユーザーエージェントを変更する
Webサイトを運営していたりすると、iPhoneやAndroid端末でどのように表示されるかを調べる必要があります。しかし、いちいち端末を操作してWebページを表示するのは面倒です。手元にない環境では、検証することもできません。
このようなときに便利なのが、ユーザーエージェント(以下、UA)を変更する拡張機能「User-Agent Switcher」です。UAとは、Webページを開くときにサーバーへ通知する識別子です。利用しているブラウザやOSの種類、バージョン、HTMLの表示エンジンなどの情報を知らせることで、それぞれの環境にあったページを表示できるようにするのが目的です。
User-Agent Switcherは、このUAを自在に変更できます。使っている端末では検証のできないOSやブラウザの組み合わせを試して、Webページがどのように見えるかを確認したり、見ているページを一時的にモバイル向けのデザイン表示に切り替えたりするのに重宝します。
また、Firefoxでうまく表示できないWebサイトがあるときなども、UAを変更して別のブラウザに見せかけることで、問題を解決できることもあります。
User-Agent Switcherを追加する
User-Agent Switcherを使うには、インストールが必要です。アドオンのページで「Fireforに追加」をクリックして追加してください。
なお、User-Agent Switcherには、まったく同じ名前の拡張機能や、UserとAgentの間に「-」(ハイフン)のない「User Agent Switcher」(Firefox Quantumには非対応)もあります。今回追加するのは、地球のアイコンが描かれているアドオンです。
-

(図1)Firefox Add-onsのページから追加します
User-Agent Switcherの使い方
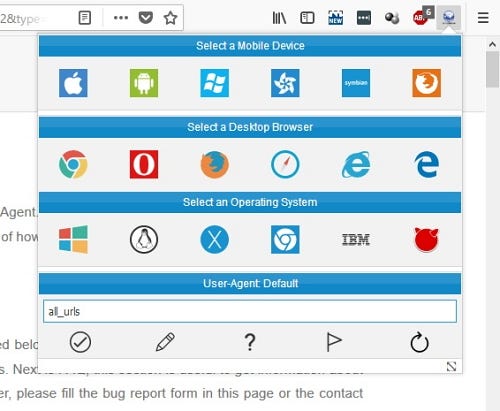
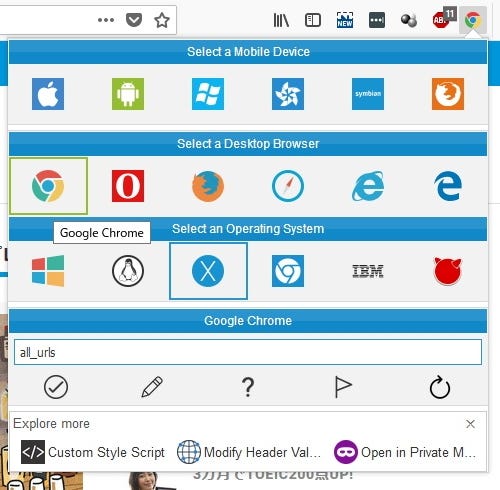
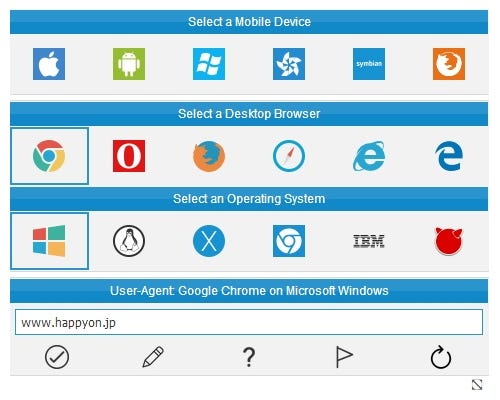
User-Agent Switcherでは、26種類のUAが利用できます。使い方は簡単。拡張機能のアイコン(地球儀が描かれているアイコンです)をクリックして、利用したいUAを選ぶだけです。すぐにブラウザのUAが変更されます。
一番上の行には、モバイル端末向けのUAが用意されています。「Apple iOS(iPhone)」「Google Android 7」があり、Microsoftの「Windows Phone」やSamsungのモバイルOS「Tizen」、Nokiaの「Symbian」、「Firefox OS」と続きます。
ステータスバー(最下段の青い帯部分)に選択中のUAが表示されて、拡張機能のアイコンが変化します。右下にある「Reload current tab」をタップしてページを更新すると、UAを切り替えた状態でページを表示できます。
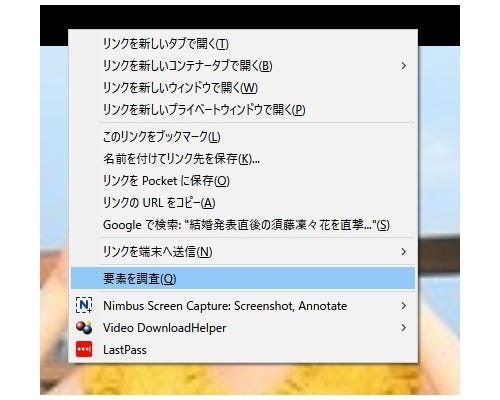
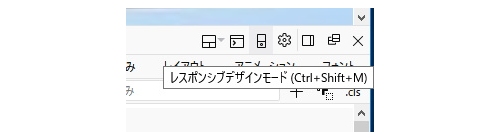
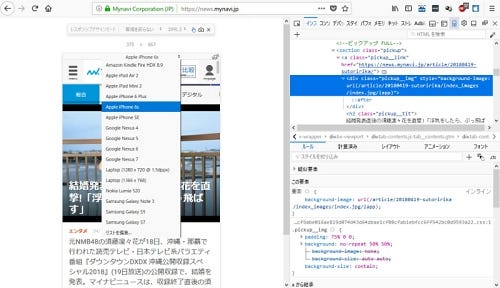
スマートフォンの表示画面を確認したいときは、表示サイズを変更する方法も合わせて知っておくと便利です。画面を右クリックして「要素を調査」を選択します。「レスポンシブデザインモード」のアイコンをクリックすると、スマートフォンの画面サイズでWebページを確認できます。
モバイルデバイスのUAは選択するだけで切り替わりますが、デスクトップのUAは、ブラウザとOSの2つを選択する必要があります。2行目と3行目でデスクトップブラウザのUAとOSの組み合わせを選びます。
ブラウザは「Google Chrome」「Opera」「Mozilla Firefox」「Apple Safari」「Microsoft Internet Explorer」「Microsoft Edge」の6つ。OSは、「Windows」「Linux」「Apple MacOS」「Google Chrome-OS」「IBM WARP OS/2」「FreeBSD OS」です。
デスクトップブラウザのUAは、現実にあり得ない組み合わせでは選択できません(MacOSとMicrosoft Edgeなど)。この場合、ステータスには「User-Agent: Not Available」と表示されます。
もとのUAに戻したいときは、最下段にある「Switch to Default User-Agent」アイコンをクリックします。
UAをカスタマイズして使える?
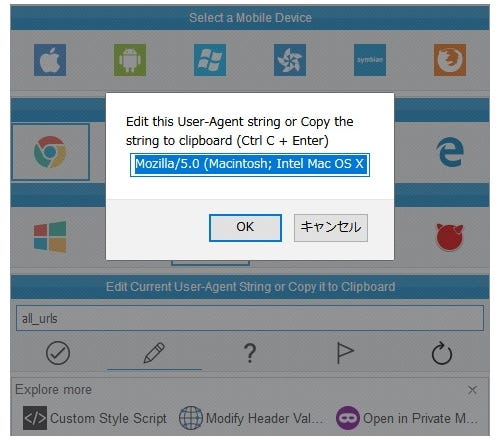
User-Agent Switcherには、新しいUAの設定を一括してインポートするような機能はありません。UAが古くなった場合は、拡張機能の最下段にある鉛筆のアイコンをクリックして、UAの内容をカスタマイズできます。ただし編集機能は限定的で、UAを変更できないケースもあります。
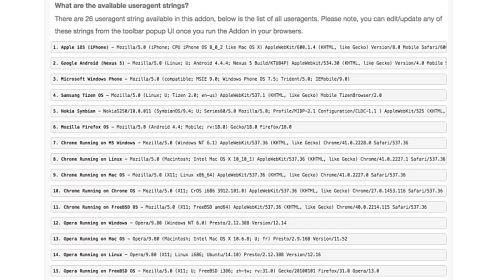
なお、User-Agent SwitcherのWebサイトでは、アドオンがどのようなUAを返しているか一覧を用意していますので、一度確認しておくとよいでしょう。
このほか特定のWebサイトやドメインでのみ、UAを変更する設定も可能です。この場合は、拡張機能の下方にあるフォームで「all_urls」と書かれている部分に、Webサイトのアドレスを入力します。同時に指定できるWebサイトは1つですが、Firefoxでうまく動作しないWebサイトで使うと便利でしょう。ブログを運用していなくても、このような用途でUser-Agent Switcherを使うのも有用です。