ソフトバンク・テクノロジーは、Webフォントサービス「FONTPLUS」において、文字間として設定されているデフォルトの余白を一括で取り除き、CSSによる文字間隔の調整を行いやすくする「文字詰め機能」を実装した。
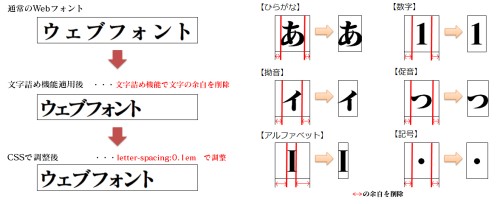
この度追加された「文字詰め機能」は、文字間の余白を一括で簡単に取り除くことができるもの。印刷物のデザインでは文字個別のカーニング(文字間隔の調整)が広く行われているが、Webデザインの場合は各文字の持つ余白の影響が強く、カーニングが難しいという課題がある。例えば「ウェブフォント」という文字を表示する場合、拗音の「ェ」や「ォ」は字面が細いため文字両端の余白が広く、アンバランスな印象に見えていた。
そこで、まずは「文字詰め機能」で余白を削除。この状態では逆に文字間が詰まりすぎて読みにくくなるため、CSSで文字間隔を調整することで、個別の文字の余白の影響を受けない、均一の文字間隔を設定することが可能となった。このフローを行うことで、WebフォントによるWebデザインの幅が大きくひろがり、読みやすく美しい文字バランスでの表示を実現できるということだ。