プレゼンテーションサイトの作り方 ビジュアルとイラスト・コンテンツの融合
ナイスサイトにPickUPサイトとして取り上げられたWebサイトを紹介した。これらの作品はそれぞれ分野が違えど写真家、イラストレーターなどのWebデザイナーではない方たちが作成したものだ。
LiVEは、こういった様々な制作の現場で利用できるのがすごいところ。我々としてはここで、是非とも実際にどのようにLiVEを使ってWebサイトを作成しているのか知りたいとろだ。そこで今回、書籍「LiVEではじめる、魅せるWebサイトの作り方」(発行:メディアライフ)でも紹介されている「monoeru design unit」を作成した上平さんに話を伺う機会を得たのでその内容を紹介したい。
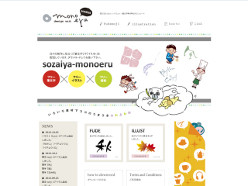
「monoeru design unit」のWebサイトは、上平さん夫婦の作成したイラストとコンテンツをまとめたWebサイトだ。全体の構成は、それぞれ、トップページ、「atlier」、「monoeru village」、「fudemoji」、「illustraion」という構成になっている。
この中の「atelier」、「monoeru village」が独自のコンテンツ、「fudemoji」、「illustraion」が素材コンテンツへのリンクになっている。「monoeru design unit」のサイトの魅力は、この独自コンテンツにある。「atelier」は、フォトギャラリーと詩を巧みに組み合わせたもので「モノエルのハナシ」、「小さな唄」、「木」の三つのコンテンツが配置されている。それぞれ画像と詩の配置が独自の雰囲気を醸成している。
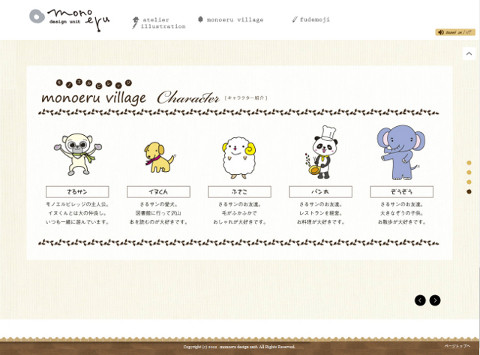
それに対して「monoeru village」はイラストギャラリーになっている。内容は、ユーモアでかわいいキャラクターのイラストとその日記という絵本テイストのコンテンツになっている。最後のページではたくさんのかわいいキャラクターの一覧を見ることができる。
また、こういった充実したコンテンツだけでなくトップページからの横スクロールにおける背景下画像と背景上画像を巧みに組み合わせたパララックス効果や、小さな綿毛が動くなど細かいギミック、ページ毎に変化する音楽など全体的に非常にこったつくりになっている。これらのサイトがどのように作られていったのか、「monoeru design unit」の上平さんへインタビューしてみた。
「monoeru design unit」の上平さんへインタビュー
--主サイトの素材ダウンロードサイトとは別に新たにLiVEでギャラリーサイトを構築したとお伺いしました。その理由を教えてください。
主サイトの『素材屋モノエル』は、私達と同じような、フリーランスの方々や何かを制作しておられる方々に何か少しでもお手伝い出来ればと思い、最初は「BiND for WebLiFE*」のほうでサイト制作していました。でも、それだけでは自分達の表現はなかなか出来なくて、2人で悩んでいました。おもしろみが無いといいますか、自分達の「色」というのがはっきりせず、納得できるものではなかったので、公開もしていませんでした。悩んでいたその時に、LiVEのサンプルサイトを見た事がきっかけで、「これ!買おう!」となったわけです。
それからは、2人で意見を出し合い、モノエルデザインユニットとしてのギャラリーサイトの大まかなフレーム案ができ、主サイトのデザインもやり直すことで、自分達の納得できるサイトが完成しました。なので、どちらが主サイトかというと、LiVEで作ったギャラリーのほうが主サイトかもしれません(笑)。
--LiVEで作成するWebサイトはスライドショーサイトという特殊なサイトです。今回、このサイト形式を採用した理由を聞かせてください。
私達のモノエルのギャラリーサイトにおけるテーマというのが、「クスっと笑えて、何だか癒されるモノづくりサイト」というもので、どちらかと言えば、サイトの中に物語性が必要でした。LiVEのようなスライドショーサイトは、まさにモノエルのサイトに、テーマと物語を作り出してくれると思ったのがLiVEを選んだ理由です。
--今回、Webサイトを作成する上で重視した点は何でしょうか?
私達のモノエルのサイトに来ていただいて、まず「かわいいなぁ。」と思ってもらえるサイトにすることが一番のポイントです。モノエルビレッジというカテゴリを作り、そのビレッジ内のキャラクター達が私達の代わりにサイトの中を案内してくれるようなイメージを持ちながらサイトを作成していきました。また、直感的に楽しめる要素として、各スライドに合わせた音楽を使用することで、モノエルのサイトに不思議な空気感や統一感を出せたのかなと思っています。
--LiVEを使ってみた感想はいかがですか?
スライド単位でページを構成していくLiVEの作り方に最初戸惑うこともありましたが、一通り触ってみると、とても面白く、とても楽しく制作することができました。私達にとって一番うれしかったのは、リッチテキストやウィジェットの自由度がとても高く、好きな所に配置できるので、サイトのレイアウトが自分達の思いのままに出来たことが何よりすばらしいことでした。動的な要素がとても手軽で簡単に作成できるので、「自分達はもしかして、とてもデキル人になったのでは…」と逆に錯覚してしまいました(笑)。
--トップページから他のページへ移る流れで背景が巧みに利用されています。また、トップページの綿毛には、さりげなくウィジェットが使われていて関心したのですが、苦労した点、工夫した点などを教えてください。
ギャラリーサイトの背景を現在の木目調にするまで、実は色々な背景を試しては見せ方を模索していました。背景を設定する場合、空気感のある写真や奥行きのある写真、イラスト等であれば、出来るだけ立体的に重ねて見せるような表現でなければ、サイトを見た瞬間、グッとこない事にそのとき気が付いたのです。
その気づきを基として、背景とイラストの配置関係における立体感の出し方や、イラスト自体の大きさや素材同士の重なり方などの調整に苦労しました。苦労と言っても、それも含めて楽しみながら作っていましたが(笑)。綿毛(モノエルビレッジでは、<ふわふわ>と呼んでます)のウィジェットは、LiVEのサンプルサイトを見たときに、このブルブルするのは楽しい仕掛けなので、どこかで絶対に使おうと決めていました。カーソルを綿毛にあわしたとき、「あ。」と思っていただけたら、とてもうれしいです。
--これからLiVEでサイトを作る方に向けて、制作する上でのコツやポイントがあればお願いします。
ひとことで言えば「想いの強さ」だと思います。これで、8割が完成したようなものと考えていいのではないでしょうか。また作成する前にあらかじめ、「サイトの作成地図」を作ることを強くオススメしたいです。それが具体的であればあるほど、スムーズに作業に進められます。
LiVEのスライドショーの魅力を最大限に引き出すのはやはり『良い写真や良い素材』です。身近な物でも使いようによっては楽しく見せられます。モノエルのサイトで言えば、実は、バックの木目は近所の木材屋さんの壁を写真で撮って色補正・加工したものですし、トップページの左側にある緑の木は、登山に行ったときの写真の一部です。ダンボールを葉っぱのようにカッターで切って素材として使ってみたりもしています。
すべて「サイトの作成地図」の段階で、よりたくさんのアイデアを出せば出すほど、『想いを動かして届ける』ことができると思います。
--完成したWebサイトの感想を教えてください。自己採点で何点ぐらいですか?
本当に私達が思っていた以上に良いホームページを制作することができました。私達自身、気に入っているホームページなので、100点!!!と言いたいところですが、控えめに85点としたいと思います。あと15点は、これからのサイトの更新で色々な事をやっていきたいです。最終的には、1,000点を目指してます(笑)。