SnagitとSugarSyncでWeb制作を共同作業
それでは、SugarSyncで実際に共同作業を行ってみよう。今回作成するWebサイトは、「鳳凰三山」の旅行案内のサイトとしてみる。まず、社員Aが現場に赴きWebサイト作成に必要な写真を撮影する。撮影した写真をPCに取り込み、「Photo」フォルダに移動する(図12)。
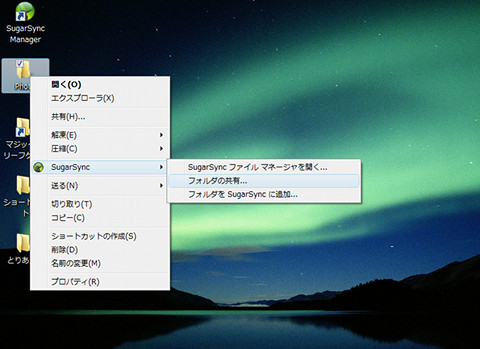
移動したら「Photo」フォルダにカーソルを合わせ右クリックするとメニューに[SugarSync]が表示されているのがわかる。そこから[フォルダの共有]を選択する(図13)。後は、前述した共有設定を行うことで「Photo」フォルダが共有される。
編集を担当する社員Bのところに「Photo」フォルダが共有された旨の内容のメールが自動的に届く。届いたメールから共有へのリンクをクリックすることで「Photo」フォルダが共有できるようになる(図14)。
画像の確認は、メニューの[フォトギャラリーで表示]を利用すると便利だ。図はフォトギャラリーの「拡大表示」になる(図15)。
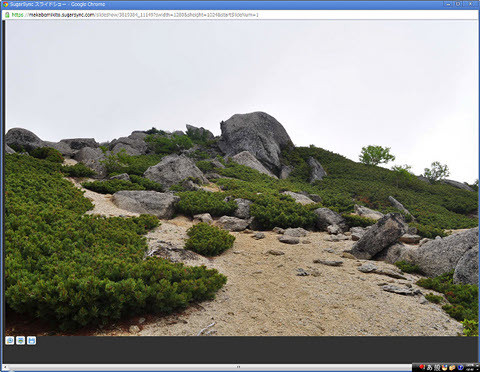
また、「フォトギャラリー」をクリックすると、原寸サイズでじっくり確認できる(図16)。
内容を確認した後、編集者は実際のWebサイトのモックアップモデルを作成する。これは、いわゆる「ラフ」、「レイアウト」と呼ばれるもので、実際に作成するWebサイトのレイアウト案になる。モックアップには、高機能な画像作成アプリケーションは必要ない。編集機能が充分にそろっているSnagitを使う。
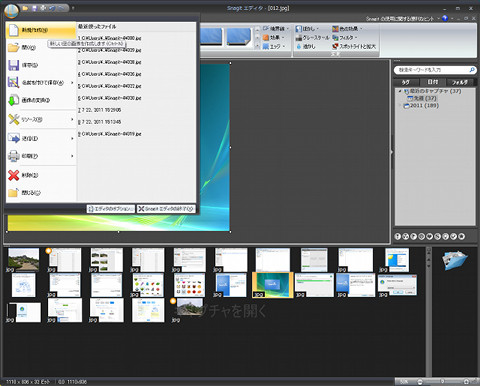
Snagitには、WordやExcelで利用できるオートシェイプと似た機能が備わるので、モックアップの作成には非常に重宝する。モックアップを作成するには、Snagitエディタを起動して、左上のメニューボタンをクリックする。表示されるメニューから[新規作成]を選択する(図17)。