注目の「SHiFT」も悩まずカンタンに選ぶだけ!
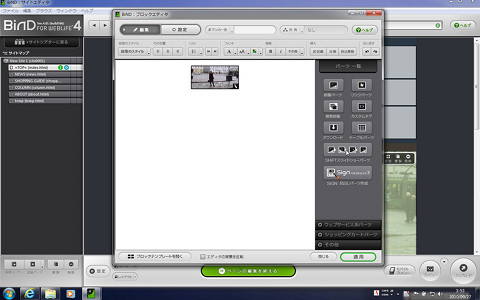
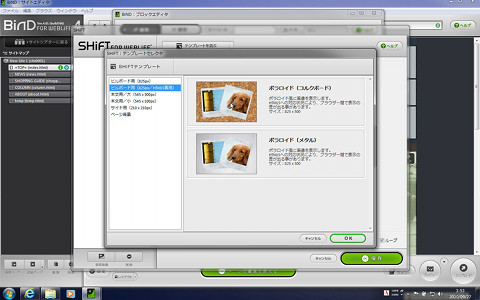
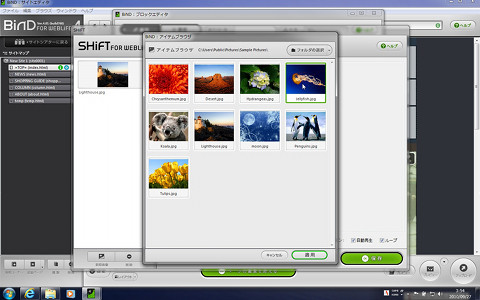
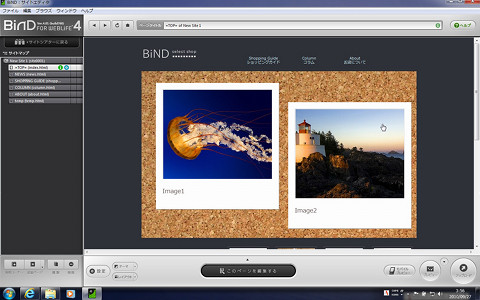
さて、先ほども登場した「SHiFT」だが、こちらも操作や設定は非常にカンタンだ。「BiND4」のブロックエディタより右側のメニューにある[SHiFTスライドショーパーツ]をクリックし、ガイダンスに従ってテンプレートを選び、効果を決める。あとは、どの画像を使用するかをユーザーが選択していくだけというお手軽な操作で、動的な効果をWebサイトに与えることができるのだ。これらは、jQueryを用いた8種類の効果とHTML5を利用したものが用意されており、プラグインの要らない画像のダイナミックなクロスフェード、動的なナビゲーションなどが可能になる。もちろん、iPadなどでもこれらの動きは大胆に表示される。今後さらなる、テンプレートの拡充も期待できるのでこれらも楽しみだ。
Webサービスとの連携の強化も「BiND4」の魅力
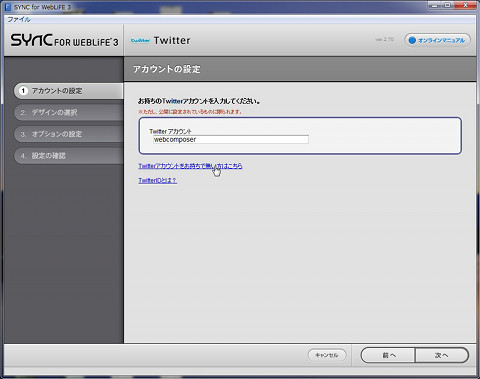
Webサイトをより豊かにするのは、何も華やいだビジュアルだけがすべてじゃない。TwitterやUstreamといったリッチかつ双方向のコミュニケーションが可能なWebサービスを上手に組み込む、GoogleやYahoo!が提供する各種APIを組み込むことでも、グッとWebサイトが活きてくる。「BiND4」では、「SYNC」によって手軽にWebAPIを用いたパーツを配置することが可能だ。たとえば、Twitterパーツなら、アカウントの設定、デザインの設定、オプションの設定を行い、最終的な確認をするのみと極めてカンタン。ただ、配置する場所をまったく考えなしで選んでしまうと、デザイン性が損なわれるのでそこだけは注意が必要だ。また、Google Analyticsによるアクセス解析や、Google翻訳によって簡易的にローカライズができることも評価したい。
ショッピングカートの実装やモバイルデバイス対応など、まさにオールインワン!
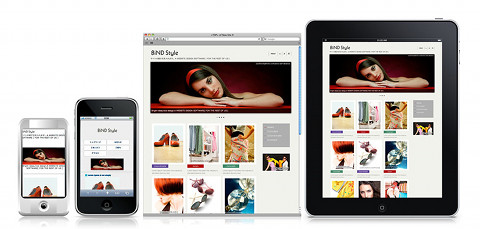
その他にも、「BiND4」からの新機能として、オリジナルのシッピングカート機能「BiNDカート」が実装された。これはBiNDサーバー Premiumコースの契約が必要となるが、在庫管理や受注管理といった基本的な機能はもちろん、個別にクレジット決済代行会社との契約を結んでさえおけば、即クレジットカードによる決済を導入することも可能な本格派。また、BiND4サーバーBasic/Premiumのいずれかを利用することで、PC向けWebサイトのソースから携帯やスマートフォン、iPadといった各種デバイス向けへ最適化されたマルチユースのWebサイトを構築することができるのだ。
それ以外にも、旧バージョンよりユーザーの声として上がっていた[テーブル作成機能]やワンクリックでバックアップが作成可能な[バージョン管理]、複数のFTPアカウントを[セット]というカタチで管理できるようになるなど、細かな部分においても利便性が向上しているのはありがたい限り。次回より、「BiND4」で新たに追加されたテンプレート「Style」をベースに、筆者オリジナルのWebサイトをサクサク構築していこう。