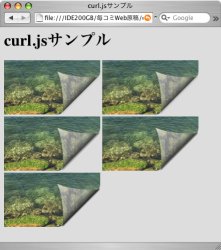
影の濃さを指定するにはishadowを使います。1%ならishadow1、70%ならishadow70と指定します(サンプル04)。
サンプル04
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="css/main.css" type="text/css" media="all" />
<script type="text/javascript" src="js/curl.js"></script>
<title>curl.jsサンプル</title>
</head>
<body>
<h1>curl.jsサンプル</h1>
<div>
<img src="photo/003.jpg" class="curl ishadow10 isize80" width="192" height="108" alt="富山湾">
<img src="photo/003.jpg" class="curl ishadow20 isize80" width="192" height="108" alt="富山湾">
<img src="photo/003.jpg" class="curl ishadow50 isize80" width="192" height="108" alt="富山湾">
<img src="photo/003.jpg" class="curl ishadow75 isize80" width="192" height="108" alt="富山湾">
<img src="photo/003.jpg" class="curl ishadow100 isize80" width="192" height="108" alt="富山湾">
</div>
</body>
</html>