米Mozillaは、10月14日(現地時間)にFirefoxの新バージョンとなる「Firefox 33」をリリースした。本稿では、インストール手順や新機能などを紹介したい。また、一度に複数の検索エンジンの結果を表示するMulti Web Searchアドオンを紹介しよう。
Firefox 33のインストール
まずは、Firefox 33のアップデートである。Firefox 32では3つのマイナーバージョンアップが行われた。その内容を簡単に紹介すると、以下になる。
■ 32.0.1
・複数のグラフィックカードが利用できる環境化での安定性に関する問題の修正
・SSLが利用されているサイトに対して、鍵のアイコンではなく混合コンテンツアイコンが表示される不具合の修正
・WebRTCのsetRemoteDescription()を成功時のコールバックを指定せずに呼び出すと、エラーを出さずに失敗する不具合の修正
■ 32.0.2
・必要とするファイルが破損していた場合、Firefoxがアップデート時にクラッシュすることのある不具合の修正
■ 32.0.3
・セキュリティ修正(NSSにおけるRSA署名偽造)
自動アップデートを無効にしていなければ、32.0.3からのアップデートとなる。Firefoxメニューの[ヘルプ]→[Firefoxについて]を開くと更新が自動的に開始される。[再起動して更新を完了]をクリックする(図1)。
新規に、Firefox 33をインストールする場合、Firefox 33のWebページからインストーラーをダウンロードする(図2)。
[Firefox無料ダウンロード]をクリックし、保存したファイルをダブルクリックして、 インストールを開始する(図3)。
特に難しいことはない。画面の指示通りに進もう。以降で、Firefox 33の新機能や変更点を見ていこう。
Firefox 33の新機能
今回の新機能と変更点は、以下の通りである。
- OpenH264がサポート(この機能はサンドボックス化されている)
- ロケーションバーでの検索体験が向上
- JavaScriptの文字列処理が省メモリで高速化
- スタートページ(about:home)での検索にサジェスト機能が追加
- WindowsでOMTCがデフォルトで可能に
- 新しいCSP(Content Security Policy)のバックエンドが実装
- HTTPS経由でHTTPプロクシに接続可能に
- セッション復元機能の信頼度が向上
- アゼルバイジャン語 [az] がロケールに追加
- window.crypto属性および関数が削除
- デバッガインターフェイスのために、JSD(JavaScript Debugger Service)が削除
初期のβ版では、WebRTCを利用したコミュニケーション機能の実験が行われていた。今回のリリースでの正式な実装は見送られたようである。まず、ロケーションバーでの検索であるが、旧バージョンで「809234」と検索すると、図4のようになる。
これは「809234」が、IPアドレスとして検索されたのである。バージョン33では、図5のようになる。
「809234」が正しく文字列として認識されている。また、スタートページでの検索では、サジェスト機能が追加された。
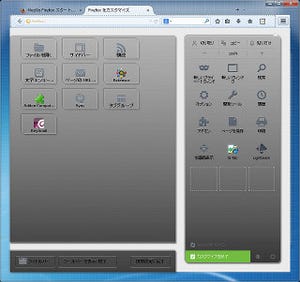
新機能一覧にはないが、新しいタブを開くとデザインが変更された(図7)。
角が丸くなり、サムネイルの画像がやや大きくなった。右上の歯車のボタンをクリックすると、検索バーやサムネイルが表示されなくなる(図8)。
この機能自体は変わっていない。かつてのバージョンのようにシンプルにしてみても、おもしろい。また、OpenH264のサポートも注目である。従来のH.264は、MPEG LAがライセンスし、使用料が発生する(その後、ライセンス上の問題はなくなったが)。そんな経緯もあり、Firefoxではサポートされてこなかったのである。結果、H.264とVP8のサポートにより、異なるブラウザでも、WebRTCのビデオチャットが可能となる(今バージョンでの正式な実装は見送られたが)。
HTML5関連、開発者向けの新機能は、以下の通りである。
- CSS3 Counter Style由来の@counter-styleが実装
- DOMMatrixインターフェイスが実装
- 3次ベジェ曲線が編集可能に
- インスペクタでイベントリスナが設定されている要素が確認可能に
- @mediaサイドバーが追加され、スタイルシート中の@media規則が表示
- 開発ツール:再描画が確認可能に
- インスペクタで@keyframesが編集可能に
- インスペクタでTransformが可視化