ロゴやアイコンも手描き風に加工
Webサイト全体のイメージを統一するため、使用するロゴやアイコンなども手描き風にデザインする。セミナーでは、ゴシック体のフォントを使った文字を、手描き風に加工するテクニックが紹介された。
高村氏は、ゴシック体のフォントをラスタライズした後、マスクをかけてかすれた質感のブラシでテクスチャーをかけた。すると、カッチリしていたロゴが所々剥げて、アナログ風に変化した。さらに赤系で色を付けたり、「追い焼きツール」で光りが当たっているような効果を加えていく。ロゴのテクスチャーができたら、最後に文字の角を落としてロゴを柔らかく見せる。なお、これらの作業は、やり直しできるように、すべてマスクをかけて行なわれていた。
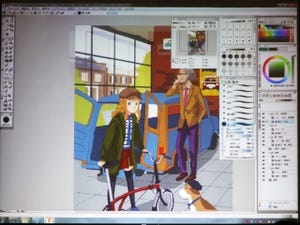
続いて、アイコンなどをデザインしていく。矢印やアイコンなどを手描きで制作することで、Webサイトの印象は大きく変わる。手描きのアイコンやイラストは、しっかり塗りつぶさずに、あえて塗り残している。
高村氏によると、「矢印などの汎用性の高いパーツは使い道があるので、空いた時間に作り貯めておくようにしています」とのこと。
すべてのパーツが仕上がったが、完成まではあとひと工程残っている。最後にWebサイト全体に色の異なる3枚のレイヤーを重ね、イメージの異なる3パターンを表示させて確認する。3枚のレイヤーの色は、黄色とグレー、ピンクで、それぞれを乗算で掛け合わせた。確認した後、今回は黄色のイメージで仕上げることに決定。黄色を「乗算」でかけると、古い図鑑のような雰囲気になる。このイメージを強調するため、古紙などによく見られる、紙焼けを再現する。大きめのブラシを使い、画像の周囲に「焼け」の効果を付け加え、サイトデザインは完成した。
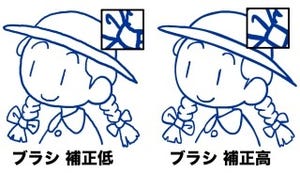
野田氏は、「今回紹介したようなアナログタッチのWebデザインは、手が込んでいるように見えますが、ペンタブレットを使えば、簡単にできます」と語った。