「文書からアプリケーションへ」、HTML5の新たな新機能でよく語られる言葉である。実際に、HTML5では、これまでにない表現力を持ったWebページへと進化することが予想される。そして、Internet Explorer 9(以下、IE 9と略記)やFirefoxなどのメジャーブラウザが、バージョンアップを予定しており、その新機能にはHTML5への対応があげられる。
 |
図1 IE 9 Platform Preview 6で「Beauty of the Web」をブラウズ。HTML5の機能もデモ可能だ |
後述するが、HTML5への対応はブラウザによって差異がある。そこで、本稿では、使用中のブラウザがどの程度HTML5に対応しているのかを検証するツールHTML5 APIチェッカーを紹介したい。
HTML5の過去・現在・未来
まずは、HTML5についておさらいしてみよう。まずは、HTML5の登場の背景であるが、Webのさらなる進化が求められたことが最大の要因であろう。Webメールなども一例であるが、Webを使ったアプリケーション、つまりWebアプリケーションの期待が高まってきた。
 |
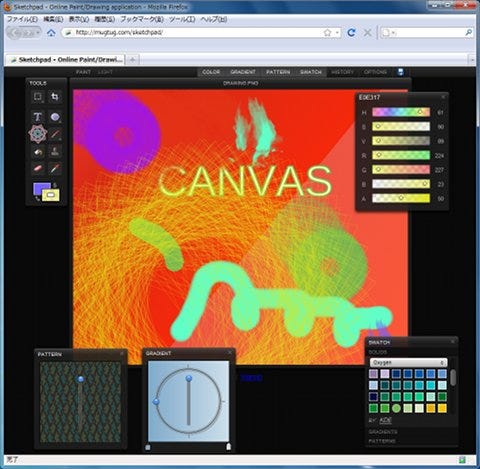
図2 Webアプリケーション:Sketchpad。ブラウザ内で描画が可能である(Firefox 3.6で実行) |
Webアプリケーションの実現には、これまでのHTML4.1では、機能不足が指摘されていた。そこで、新たなHTMLの拡張が求められることになった。HTMLなどの規格の標準化作業は、W3Cという非営利団体が行っている。2004年にW3Cとの意見の相違から、Apple、Mozilla、Operaなどからの有志が中心となり、WHATWGというワーキンググループを設立、HTMLの拡張が検討された。その後は、W3Cとも関係を深め、2008年1月22日にはHTML5の最初のドラフトが発表された。
その後、いくつかの修正なども発表されている。当初の予定では、2010年9月に(すでに過去となってしまったが)、正式な勧告の予定であった。このドラフトの発表後、ブラウザもHTML5に対応を始めた。具体的には、2008年以降のFirefox 3.5、Google Chrome 3.0、Opera 10.5、Safari 3.1、IE 9などだ。改めて「勧告」の意味であるが、厳密にいえば「実装がすべて行われ、すべての機能が使えるようになる」ということだ。しかし、そこに至るまでには、まだ時間がかかりそうである。現状では、とりあえず使えるものから使っていこうという状況である。したがって、どうしてもブラウザによって、実装のレベルが異なるという事態が生まれているのである。
HTML5 APIチェッカーとは
HTML5の実装については、それぞれのブラウザの開発者向けのサイトなどで確認することができる。しかし、一般ユーザーには敷居が高いのも事実である。そこで紹介したいのが、HTML5 APIチェッカーである。これは、futomiの羽田野氏が運営する次世代HTML標準HTML5情報サイトである「HTML.JP」で公開されている。
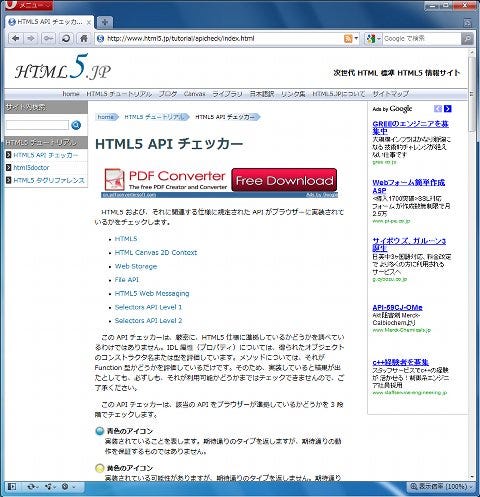
HTML5.JPでは、HTML5に関するさまざまな情報などが集められている。そのうちの1つがHTML APIチェッカーである(図5)。
W3C HTML5仕様で規定されているほとんどのAPIをチェックできる。現時点では、2010年3月4日版の草案に基づいている。解説によれば「厳密にHTML5の仕様に準拠しているかを調べるものではない」とのことだ。また、APIを実装しているとしても、その機能が実際に利用可能かまではチェックできない点も注意したい。HTML5 APIチェッカーはチェックの結果を3段階で表示する。
- 青色のアイコン:APIが実装されていて、期待通りのタイプが返された。
- 黄色のアイコン:実装されている可能性があるが、期待通りのタイプを返されない。期待通りに動くかもしれないし、動かないかもしれないAPIとなる。
- 赤色のアイコン:実装されていない。
HTML5 APIチェッカーを使ってみる
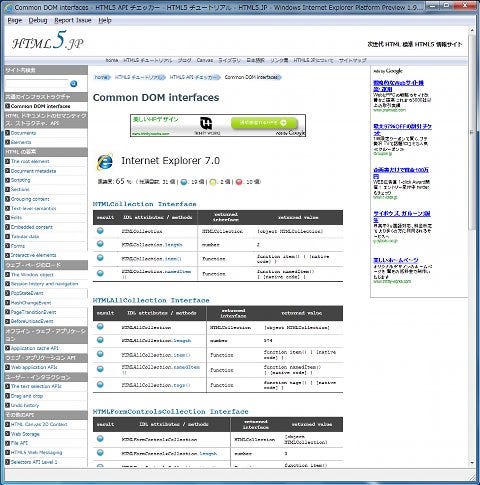
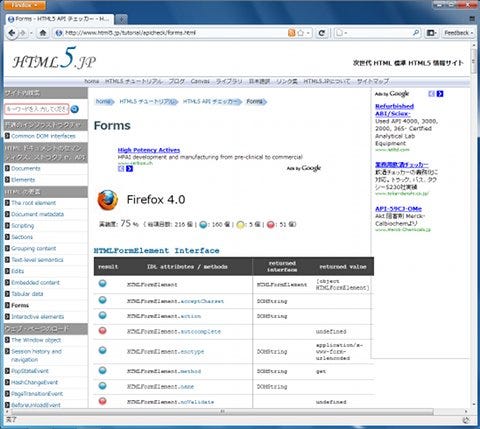
では、早速、HTML5 APIチェッカーを使ってみよう。今回は、β版を含め複数のブラウザを使用してみた。まずは、共通のインフラストラクチャのCommon DOM interfacesである。
ブラウザ名(ここではIE 7と表示されたが)とともに、実装度なども表示される。次は、HTMLの要素であるFormsである。
次はWebアプリケーションAPIのWeb application APIsである。
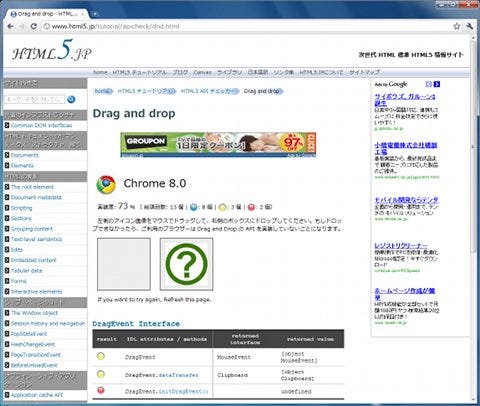
最後にユーザーインタラクションのDrag and dropである。
HTML5 APIチェッカーでは、700近いAPIをチェックできる。それぞれ比較してみると興味深い。今後もチェックするAPIの追加などが行われることだろう。HTML5.JPでは、HTML5 APIチェッカー以外にも、ドキュメントの和訳、タグリファレンスなど有益な情報が多い。ぜひ、有効活用したいものである。