いよいよ本連載も大詰め。「Adobe Photoshop Elements 10」の体験版をインストールし、無料の年賀状テンプレートも手に入れた。あとは使いたい写真を選んで、適当なテンプレートにはめ込むだけだ。果たして、素敵な年賀状に仕上がるのだろうか……。
写真選びは自意識との戦い
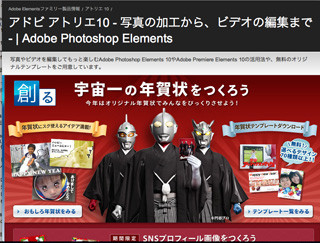
年賀状テンプレートを1つに絞り込めず、気に入ったものをすべてダウンロードした前回。やはりテンプレートは、作品の方向性や、写真のテイストから選ぶべきだろうという結論に達し、絞り込むのを先延ばしにしたのだ。そういう訳で、今回は写真を選ぶところから進めたいのだが、さてどうしよう。
勢いあまって「美魔女ライター」を自称したが、残念ながら新年の挨拶状に華を添えられるような容姿ではない。やはりここは子どもの成長をお知らせする意味でも、息子の写真を使いたいのだが、あまりに"親バカ"な年賀状に仕上げるのも憚られる。そんなこんなの自意識に苛まれているうちに、あるアイデアが浮かんだ。「……そうだ! ウルトラマンに年賀状を作ってもらおう!!」
ようやく作成作業へ
さて、ここでようやく本企画の第1回目で入手した画像編集ソフト「Adobe Photoshop Elements 10」体験版の出番だ。同ソフトを起動して、前回ダウンロードした「nyc_d」というテンプレートを開く。
また、使用する写真だが、ここは思い切って、直球の"親バカ"写真を2枚ほど使うことにした。なかなかユーモアのあるテンプレートなので、"親バカ"度合いも多少は軽減されて見えるはずだ。早速、それらの写真もPhotoshop Elementsで開いてみる。
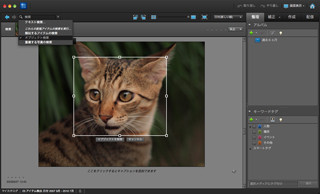
あとは基本的に、テンプレートのモニター部分に写真を貼付けるだけで完成だ。先ほど開いた子どもの写真をテンプレートにコピー&ペーストし、写真の四隅にあるバウンディングボックスをドラッグして好みのサイズに整える。ちなみに今回、モニターのリアルな質感も活かしたかったので、グレーのレイヤーは削除してしまった。
これで写真の配置が完了したのだが、モニターと写真の傾きが合っておらず、少々不自然な感じも受ける。そういう場合には、写真を選択した状態で「イメージ」メニュー>「変形」>「ゆがみ」をクリック。遠近法の要領で、モニターの枠に合うように写真の形を微調整しよう。調整が終了したら、選択枠近くに表示されるチェックマークをクリックして、現在の操作を確定する。
ちなみに「アトリエ10」には、テンプレートのほかにも「謹賀新年」「HAPPY NEW YEAR」といった文字パーツや、門松、富士山、干支などのイラストパーツも用意されている。これらのパーツもコピー&ペーストで手軽に利用できるので、テンプレートとあわせてダウンロードしておくのもよいだろう。
あっという間に完成!!
これで完成!! |
できあがった年賀状がこちら。テンプレートや写真の選定で悩むことはあったものの、作業自体は非常に簡単で、あっという間に完成してしまった印象だ。「年賀状の作成はこれから」という人はもちろん、画像編集ソフトの操作に自信がない人にも、ぜひ本企画で実践した方法をオススメしたい。なお、もし操作に迷うことがあったら、アトリエ10の「年賀状テンプレートの使い方」を参照してほしい。手間もお金も賭けずに、きっと素敵な年賀状が出来上がるはずだ。