アドビ システムズが2011年11月より提供を開始したタッチスクリーン用アプリ「Adobe Touch Apps」。本アプリは「Adobe Photoshop Touch」、「Adobe Collage」、「Adobe Debut」、「Adobe Ideas」、「Adobe Kuler」、「Adobe Proto」という6種類のAndroidアプリで構成されている(iPad対応版も今後リリース予定)。今回はこれら6つのアプリの中から、タブレット上でWEBサイトやモバイルアプリケーションのワイヤフレームとプロトタイプを作成できるアプリ「Adobe Proto」(850円)をピックアップし、その魅力や実際の使い勝手などについて紹介していこう。
Webサイトのワイヤーフレームを指先でスケッチ
Adobe Protoは、あらかじめ用意された多種多様なワイヤフレームや各種コンポーネントを組み合わせるだけで、WEBサイトおよびアプリケーションのプロトタイプデザインを、迅速かつ正確に作成できるツール。専用のストロークジェスチャーを活用すれば、メニューなどのわずらわしい操作を一切行うことなく、思い描くデザインイメージをリアルタイムにスケッチしていけるようになっている。

|
WEBサイトやモバイルアプリケーションの基本デザインを簡単にタブレット上で構築できる「Adobe Proto」。必要システム構成は、OSがAndroid 3.1以上、画面サイズが8.9インチ以上、画面解像度が1,280×800以上など |
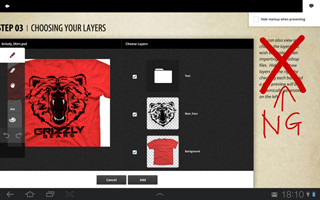
新しくデザインを開始する際には、はじめにワイヤフレームのテンプレート(WEB、タブレット、モバイルなど)、および土台となるグリッドのコラム数やマージンなどを設定する必要がある。自分が作成したいコンテンツにフィットするものを適宜選択しておこう。操作は簡単で、画面左側のツールパレットから、テキストやDIV、画像、動画、フォーム、ウィジェットといった各要素を選択し、ワイヤフレーム上に配置していくだけ。パズル感覚でパーツを組み合わせながら手軽にデザインを行える。
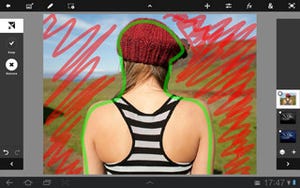
さらに、特筆すべきはシンプルなストロークジェスチャーによるデザイン要素のコントロールだ。「Adobe Proto」の大きな魅力のひとつとなっているこのジェスチャー機能を活用すれば、ツールパレットに取り揃えられた様々なコンポーネントの配置を、面倒なツールの切替えを必要とせず一瞬で行える。もちろん、ツールパレットからでも同様の作業が可能なわけだが、余分な操作手順が大幅に増えてしまうため、ぜひともストロークジェスチャーは覚えておきたいところだ。
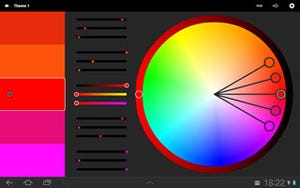
グリッド上に配置したナビゲーションバー(メニュー)などの要素を選択すると、画面下部に詳細情報が表示される。フォント種別やサイズの指定に加えて、リンク元となるメニュー番号とリンク先となるページの指定にも対応しており、ページ同士を簡単に関連付けられるのが便利。そのほか、ページの切替えや新規作成は、画面右上の書類アイコンをタップすれば良い。また、プレビュー表示に切替えると、実際にリンク動作の確認も行える。
なお、「Adobe Proto」で制作したWEBサイトやモバイルアプリケーションのプロトデザインは、ファイルをAdobe Creative Cloudにアップロードすることで、リンクやページ構成などを含めてDreamweaverで読み込みが可能。デザイナーのみらずチーム全体でデザインアイデアの円滑な共有を行えるので、さらに高度かつ効率の良い制作・開発環境を実現できる。