新しいWebとブラウザの世界
従来、Webは視覚と聴覚のみであった。それに「触感」を加えるというプロジェクトである。
実際に紙や布、金属のテクスチャを採取し、マウスを移動させるとあたかも実際にその素材の上でマウスを移動させた触感を再現する。マウスには、ゲーム用の振動器を入れ、その振動が触感を表現する。ハードも非常にシンプルで、Webへの実装も容易とのことだ。今後の応用が期待される。 Mecha-Mozillaでは、brainwave.jsのデモを行った。
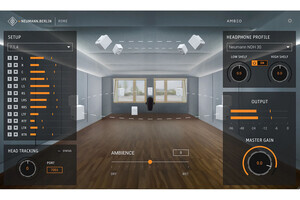
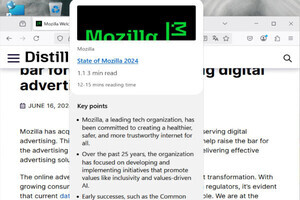
これは、ブラウザ使用中の脳波を測定し、その結果を表示する。右のPCで脳波を測定し(専用のヘッドセットを使う)、その結果を表示しているのが、左のディスプレイである。集中力が高まると円が大きくなる。脳波の反応をみることで、ブラウザやWebがどう変わっていくか、興味深い試みである。次は、html5jによるマンガテレビである。HTML5などの最新技術を使い、カメラ映像をリアルタイムでマンガ化するものだ。
自動吹き出し機能などもある(画面左の緑の部分)。実際にWebアプリとしても提供されているので、興味を持った人は試してみてほしい。
楽しそうな「Firefox OS」
すでにスペインやコロンビアなどで実機も登場したスマートフォン用のOSであるFirefox OSであるが、Festivalでも関連プロジェクトが多数展示されていた。まず、関西大学総合情報学部松下研究室によるFirefox OSアプリ開発ハッカソンの成果展示である。3つのアプリが展示されていた。「チッ」ボタンは舌打ちしたくなったときに、ボタンをタップするアプリだ。
「チッ」という音(多数、収録されているとのことだ)が再生され、回数が登録される。一定回数、舌打ちすると統計情報が表示される。将来は、GPSと組み合わせ、舌打ちが多い場所がわかるような機能を搭載したいとのことだ。Firefox OSを選んだのは、HTML5とJavaScriptのみでアプリを作成できる点にあったとのことだ。総合情報学部では、理系・文系の両方が入学する。Javaなどの言語の習得は難しいが、JavaScriptならばなんとかなるのが理由とのことだ。
次は、Firefox OSを使ってHTML5でハードウェアを動かしてみようである。センサーやUSBデバイスなどの制御もOSの役割の1つである。このプロジェクトでは、Leap MotionやゲームコントローラでFirefox OSアプリ(ゲーム)のデモを行った
また、LEDの点灯などもアプリから制御している。
また、オムロンソフトウェアでは、「iWnn IME for Firefox OS」のデモ版を展示していた。
すでに実機も登場しているが、実用環境として充実しつつあるという感じである。国内では、開発者向けのテスト機が配布されたが、デフォルトではIMEは搭載されていなかった。2014年には、国内販売の予定だが、環境整備も整いつつあるという感じである。 以下、Festivalのタイトルのみであるが紹介しよう。
・gitFAB:ハードウェアの複製とフォークを目的としたオープンハードウェアリポジトリ共有サービス
・Jecy's Illustrations
・KEIO MEDIA DESIGN:Global Education Project
・Little Add-on Great Wit
・MozWorkshop Tools:Parapara Animation
・Open Career Path
・Opern Source Furnitures
・Plant de Interface:人や人工物との接続が可能な植物の検討
・Rust Samurai
・W3C:ブラウザ内のビデオ通話
・Webmaker Project:Maker Party
・Firefox OSにサーバ機能を入れてみた
・中央大学オープンプロジェクト演習:MemoNavi
・中央大学オープンプロジェクト演習:ゆるい*Web
・中央大学オープンプロジェクト演習:個人気象庁
・中央大学オープンプロジェクト演習:写真検索の輪
・Firefox学生マーケティングチーム
冒頭、fabは「ものづくり」と紹介したが、fabulous(愉快)の略語も含むという説もある。実際に、Festivalの展示を見ていて感じた第一印象が「みんな楽しそうにやっている」であった。これが、大きな動機付けになっていることは、まちがいないであろう。展示だけでなく、参加者も各展示を見学し、積極的にディスカッションを行う。それにより、また新たなひらめきの可能性もある。Mozillaは、まさにハブ的な役割を果たしているといえよう。最後は、参加者による交流会が開催された。
Mozilla Japanの瀧田氏が登壇し、締めくくりのスピーチを行った。今後も、新たなプロジェクトを予定しているとのことだ(その内容はわかり次第、本誌でも紹介していく予定だ)。途中、Mozillaからグッズが提供され、抽選会が行われた。会場は非常に盛り上がり、ほどなく閉会となった。