DTPの技術やノウハウの紹介を目的に、東京と大阪で定期的に開催されているセミナー「DTP BOOSTER」。このセミナーの特別編が、アドビの期間限定ギャラリー「station 5」にて開催された。
鷹野雅弘氏が「Illustrator CS5」にテクニックを披露した前半に続いて、後半ではグラフィックデザイナー 高野雅弘氏が「Illustrator CS5」テクニックを披露した。
マンガの集中線を「Illustrator」で描く
コミックや広告などで使える「集中線」の描き方。司会進行の鷹野氏も「最近流行ってる表現ですよね。日本だけでなく、海外のWebサイトでもよく見かけます」と興味津々。その作り方はとても簡単。まず最初にパスで円を描き、メニューの「効果」から「パスの変形」→「ラフ」を選択。オプションの「詳細」を大きめに設定し、「ポイント」は「ギザギザ」を選ぶ。すると円はギザギザに変形。さらにメニュー「オプション」から「アピアランスを分割」の項目を選ぶと、ギザギザの円の輪郭がパスになる。最後に長方形のパスを作って背面に配置し、「パスファインダ」の「形状モード」から「前面オブジェクトで型抜き」を実行。これで集中線のコマが完成。

|

|

|

|
スピード感のあるビジュアルを作るときに便利 |
「ラフ」のサイズとオプションを設定し、集中線の輪郭を作る |
「アピアランスを分割」すると、輪郭がアウトライン化される |
会場で高野氏は自分を撮影し、集中線を使って装飾した |
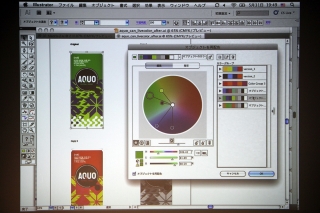
Mac OSの壁紙のようなビジュアルを作る
Mac OSの壁紙のような、グラデーションのかかったイメージビジュアルをIllustratorで作成するテクニック。一見すると「Photoshop」で作ったような画像のようだが、Illustratorでも簡単に作れる。まず長方形のパスを描き、「塗り」はグラデーションで、「線」は白を適用。このオブジェクトを2回複製し、3個の長方形をぴったり重ねる。上から2番目の長方形オブジェクトを選択したら、「透明パネル」の描画モードを「スクリーン」にし、不透明度を50%程度にする。この状態で「ナイフツール」を使って長方形オブジェクトをフリーハンドで適当に分割する。次に最前面の長方形オブジェクトを選択し、今度は「透明パネル」の描画モードを「オーバーレイ」、不透明度は75%程度にする。そして先ほどと同様に「ナイフツール」で適当に分割する。最後にメニューの「効果」から「スタイライズ」→「光彩(内側)」を選ぶと、Mac OSの壁紙のようなビジュアルが完成する。各レイヤーの重ね方や描画モード、ナイフツールの分割方法などを自己流にアレンジしてもよいだろう。

|

|

|

|
グラデーションで描かれた壁紙のようなイラストを作る |
用意するのは3枚のグラデーション。これを重ねて作業を始める |
「ナイフツール」を使って適当に分割していく |
描画モードを変更し、最後に「光彩(内側)」を適用する |
ランダム配置で幻想的な光を表現する
次は幻想的なビジュアルの作り方。今回も長方形のオブジェクトを描き、その上に小さな白い正円を配置。正円の線はナシ、不透明度は50%に設定する。このオブジェクトを選択し、メニュー「効果」から「スタイライズ」→「ぼかし」を適用。ここまで設定したらシンボルパネルに「グラフィックシンボル」として登録する。登録が終わったら長方形オブジェクトの上に正円を複製し、規則的に配置。そしてメニューの「オブジェクト」から「変形」→「個別に変形」を使ってランダムに配置させる。位置が決定したら、この状態でグループ化。そして透明パネルで不透明度をさらに下げて、描画モードを「オーバーレイ」にする。ここまでの手順を2~3回繰り返すと、幻想的な光を表現できる。鷹野氏はこのデモの補足として、「個別に変形」を使わずに「シンボルスプレー」でランダム表示を行なう方法も紹介した。こちらの方法では、手作業で位置をずらしたり透明度を変えたりできる。

|

|

|
|
レンズフレアが発生しているようなグラフィックの作り方 |
長方形オブジェクトの上に、白い塗りの正円を配置。そして「ぼかし」の効果を与える |
「シンボルパネル」に登録するときは、必ず「グラフィック」形式にしておくこと |
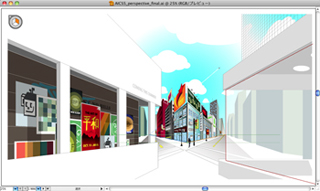
ただの正円オブジェクトからロック風飾りフレームを作る
とても作り込んでいそうなロック風飾りフレームを、単なる円オブジェクトから作成するというデモンストレーション。初めに小さな円オブジェクトを変形させて作ったティアドロップ型のオブジェクトを、「ブラシパレット」に「アートブラシ」として登録する。「スパイラルツール」で渦巻き状のパスを描き、このパスに作成したアートブラシを適用。するとクルッとした植物のようなグラフィックを作れる。これをいくつも作って組み合わせ、有機的な模様を作成。これをメニュー「オブジェクト」から「アピアランスを分割」を選び、アウトライン化して合成する。できたらブラシパネル内にドラッグ&ドロップし、「散布ブラシ」として登録。準備はたったこれだけだ。次に装飾フレームの元となる長方形オブジェクトを描き、先ほど作成した「散布ブラシ」を適用。すると線上に有機的なオブジェクトが配置される。このままだと規則的なので、「散布ブラシのオプション」でサイズと間隔、回転を「ランダム」に設定。長方形や円形オブジェクトを複数重ねて同じことを繰り返すと、ロック風な装飾フレームが完成する。なお、「彩色」の方式を「色合いを付ける」にしておくと、長方形オブジェクトの色で色がつく。
「Adobe CS5」体験版はこちらから