では、いよいよポートフォリオの制作へ。といっても非常に簡単でした
さて、お次はポートフォリオの作成へと参りますが、筆者がベースとして選択していた「スライドショー3」は、画面全体に写真を表示し、一定時間で切り替わるというもの。その特徴を活かして、マイナビニュースでのお仕事を表示させてみようと思う。
|
|
|
|
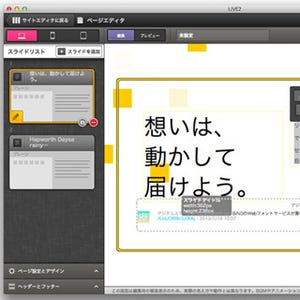
まず、常に表示されている文言の修正を。写真のように編集ウインドウから手を加えてもいいし、直接デザイン上で修正することもできる |
既に用意してあった画像へと変更して、コメントとリンクを埋め込んでみた。ページエディタ上でバランスを確認しながら作業。粛々と、ゴールに向かって作業 |
|
いよいよ完成を迎え、実際のWebサーバー上にアップロードしてみることに。とは言っても難しい作業は必要なく、自身が契約しているレンタルサーバー、もしくはデジタルステージで提供しているWebLiFE*サーバー(ベーシックコースならソフトを買うと1年間無料の利用権が付いてくる)へアップロードするのみ。サイトエディタ上の画面左下にある「サイト設定」をクリック、サイトの公開設定でアップロード先の情報を入力してやるだけでオーケーと非常にお手軽だった。また、アクセス解析のためにGoogle Analyticsを利用することもできるので、プロモーションや販促ツールのひとつとしてWebサイトを制作したとしても、キチンとアクセス解析が行え、ブラッシュアップの一助になるのではないだろうか。
以上、「LiVE for WebLiFE* 2」を用いて筆者の自己紹介サイト制作を行ってみた訳だが、全体を通して言えるのは、完成形のイメージを膨らませてくれる仕掛けに富み、実作業の上でも湧き上がったインスピレーションを邪魔しない操作感が魅力だった。Webサイト制作の知識が無い筆者でも、簡単に制作することができたのは、多大に「LiVE for WebLiFE* 2」に依るところが大きいだろう。
またちょっとしたスクリプトが書けたりCSSなどの知識がある方には、テンプレートに頼らずカスタマイズできる幅を持たせているのもこのソフトの魅力だ。ちなみに、「LiVE for WebLiFE* 2」製品公式サイトのトップページはこのソフトで作られているのだが、機能を駆使して作り込めばここまでのスペシャルサイトができるという参考になるだろう。ちなみに11月20日より同ソフトのダウンロード版(1万9,800円)の販売も開始している。