|
Windows Internet Explorer 8 |
オンザフライでCSSを調整してブラウザの表示に反映させるツールはいくつもある。WebデザイナやWebデベロッパにとって、WebサイトやWebページを制作する段階において欠かせないツールといえる。主要ブラウザにはそれぞれデバッグツールが付属しているか、付属していなくてもFirebugのように実質的にデファクトになっているツールが提供されおり、そうしたツールを使うことが多い。
このようにCSSをチューニングするためのツールは数多く提供されているが、逆にCSSで使われていないセレクタを特定して削除するといった機能を提供するものは少ない。IEBlog : CSS Crunch: new IE Extension for developersにおいてSelectors API Level 1で規程されているdocument.querySelectorAll()を使うことでこれを実現したツールが紹介されている。同ツールは「CSS Crunch」と呼ばれており、もともとはIE8をターゲットにして開発されたようだ。ただし、機能自体は標準規約として策定が進められているものであるため、Firefox、Chrome、Safari、Operaなどほかの主要ブラウザでも機能する。
CSS CrunchはDOMツリーを調査して、それぞれのセレクタがどれだけ使われているかをカウントするツール。使われていないセレクタを削除してページをレンダリングしなおす機能も提供されている。実装にはJavaScriptが利用されており、ブックマークレットとして登録することで利用できるように工夫されている。
FirefoxもOperaもCSS Crunchは動作するが、マイコミジャーナルのサイトを分析した限りでは動作しなかった。動作するケースとしないケースがあるようだ。デモページはFirefoxもOperaも動作する。

|

|
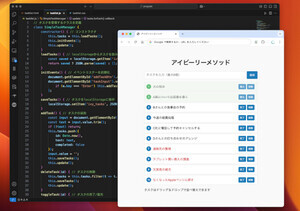
CSS Crunchの利用例 - Firefox 3.6 - デモページは分析できるがMJサイトは分析できない |
CSS Crunchの利用例 - Opera 10.5 - デモページは分析できるがMJサイトは分析できない |
分析結果の下に最適化するためのリンクが用意されている。リンクがクリックされると使われていないセレクタを削除した結果がレンダリングに反映される仕組みになっている。
CSS Crunchは仕組みもシンプルであり簡単に使えて便利なツールだが、動作がパーフェクトではない点に留意しておく必要がある。単独のページしかチェックしないため、ほかのページで使われているセレクタであっても調査したページで使われていなければ不要なセレクタと判定される。そのほか複雑なケースに対応するようには作られていない。
CSS CrunchのコードのほとんどはSizzle CSS Selectorをコピーしたものになっている。ソースコードおよび試験用のHTMLファイルはsource code hereで提供されており、カスタマイズして利用するといいだろうと説明されている。ライセンスに関する説明はないが、Sizzle CSS Selectorと同じライセンス(MIT、BSD、GPL)になるのではないかとみられる。