みなさん、春ですね。でもこれを書いている時点ではまだ寒くってたまに暖房を入れたくなるような日が続いています。
さてさて、「超」がつくほどのJavaScript入門講座として解説している本連載ですが、早くも4回目を迎えました。今回はいよいよ「アニメーションで動くタブ切り替え」に挑戦しましょう。
サンプルのHTMLとJavaScriptのファイルは、驚くべきことに、前回使用したものと全く同じです! つまりCSSだけの修正となります! なのに"しっかり"動きます! きっといじっていて楽しいはずです!!
スライドアニメーションの仕組み
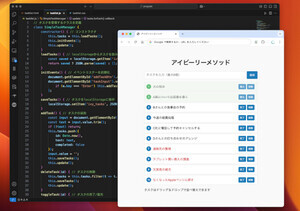
今回作成するサンプルは以下のようなものです。
では、仕組みから理解していきましょう。
HTMLは前回のままでOKです。「社会」「経済」「スポーツ」の3つのdiv要素をCSS側でfloat: leftにして横並びにします。
前回は.archivesをdisplay: noneをblockにして見せるだけで終わっていました。
ただし今回は横に動くので「横並び」にする必要がありますので、floatで横並びにします。
CSS(前回からの変更点を一部)
.archives {
float: left;
width: 600px;
}
さらに親のdiv#wrapper要素を固定幅にして、はみ出した部分はoverflow: hiddenにして見えないようにしましょう。
CSS(前回からの変更点を一部)
#wrapper {
overflow: hidden;
width: 600px;
}
これで3つのコンテンツのうち、見えているのは1つだけということになります。 あとはこの3つのコンテンツを全体的に左右に「ずらす」ことでスライド移動ができます。
親div要素のクラスが変わったらleftで移動させる
以下の図が横移動の仕組みです。「経済」タブがクリックされ、-600px移動した状態を図にしたものです。
上図は、あくまで2番目の「経済」タブをクリックしたときの様子です。div#tabsを-600px、つまり左に600px動かしています。同様に、「スポーツ」がクリックされると-1200px動き、「社会」がクリックされると0pxの定位置に遷移します。
ユーザがタブをクリックするたびに、JavaScriptでdiv#wrapperに任意のクラス名が付けられます。これは前回のJavaScriptコードと全く同じで、今回もこの仕組みをそのまま使います。
つまり、
- div#wrapperに「tab_1」クラスが付くと、#tabsはleft: 0になる
- div#wrapperに「tab_2」クラスが付くと、#tabsはleft: -600pxになる
- div#wrapperに「tab_3」クラスが付くと、#tabsはleft: -1200pxになる
これをもとに、CSSを記述するとすれば、
CSS(前回からの追加点)
.tab_1 #tabs {
left: 0;
}
.tab_2 #tabs {
left: -600px;
}
.tab_3 #tabs {
left: -1200px;
}
となります。
アニメーション(遷移)を演出する
さて、ここまでは瞬時に切り替わりますので、これをアニメーション化していきます。 CSS3のTransitionsプロパティを使うと、「今のleft値」から「次のleft値」をつないでくれます。
つまり、「社会」が表示されている状態で、「経済」が押されると、0から-600pxと状態が変わるので、それを0.3秒かけて徐々に数値を変化させていくのであれば以下のように#tabsに設定しておきます。
ちなみにこれだけではまだ動きません。ユーザがタブをクリックしてleftの値が変わったタイミングでtransitionの設定が活きる(アニメーションが始まる)、というわけです。
CSS(前回からの追加点)
#tabs {
width: 1800px; /* .archivesの3倍の横幅 */
position: relative;
-webkit-transition: left .3s;
-moz-transition: left .3s;
-ms-transition: left .3s;
-o-transition: left .3s;
transition: left .3s;
}
MEMO
現在ブラウザはTransitionsプロパティに関してはベンダープリフィックスを付けて動作します。
また、IE9以前のIEはTransitionsをサポートしていません。どうしてもIE9以下で動作させたい場合はjQuery.animate()などを使ってJavaScriptによってアニメーションさせるしかないでしょう。
ただし本サンプルより複雑な実装が多くなる可能性は多くなります。
古いIEに対してはアニメーションを切るという選択肢もありますのですが、そこはケースバイケースで対応しましょう。
さて完成です、HTMLとJavaScriptは前回と変わりないので割愛します。
サンプルプログラム : ex04.zip
次回ですが、これをスマホ対応にしましょう。
今回は横幅が600pxと固定幅になっていたので、プラウザ幅100%のバージョンをつくりたいと思います。どうぞおつきあいください!ではでは!!
CSS(完成)
body,
html {
height: 100%;
}
body,
ul,
li,
h1,
h2 {
padding: 0;
margin: 0;
}
ul,
li {
list-style: none;
}
.tab_nav {
overflow: hidden;
border-bottom: 1px solid #000;
}
.tab_nav li {
float: left;
width: 200px;
line-height: 1;
}
.tab_nav li a {
text-align: center;
display: block;
text-decoration: none;
padding: 10px 0;
border-left: 1px solid #000;
font-weight: bold;
color: #000;
}
.tab_nav li:first-of-type a {
border: none;
}
#wrapper {
width: 600px;
overflow: hidden;
}
#tabs {
width: 1800px;
position: relative;
-webkit-transition: left .3s;
-moz-transition: left .3s;
-ms-transition: left .3s;
-o-transition: left .3s;
transition: left .3s;
}
.tab_1 #tabs {
left: 0;
}
.tab_2 #tabs {
left: -600px;
}
.tab_3 #tabs {
left: -1200px;
}
.archives {
float: left;
width: 600px;
}
.archives h2 {
padding: 10px 10px;
font-size: 100%;
background-color: #6f7575;
color: #fff;
}
.archives ul {
border-top: 1px solid #000;
}
.archives li a {
display: block;
border-bottom: 1px solid #000;
padding: 12px 0 10px 10px;
line-height: 1.3;
text-decoration: none;
font-weight: bold;
color: #000;
}
#tab_1 h2 {
background-color: #a4240e;
}
#tab_2 h2 {
background-color: #2b36a4;
}
#tab_3 h2 {
background-color: #06510e;
}
.tab_1 .society a {
background-color: #a4240e;
color: #fff;
}
.tab_2 .economics a {
background-color: #2b36a4;
color: #fff;
}
.tab_3 .sport a {
background-color: #06510e;
color: #fff;
}
執筆者紹介
秋葉秀樹(AKIBA Hideki)
- 株式会社ツクロア(tuqulore) 代表取締役

DTP/グラフィックデザイン/Webフロントエンド全般/Flashゲーム開発/3DCGモデリング/Webディレクターを経て現職。主な作品としては、海遊館やサンシャイン水族館に公認されたAndroid/iPhoneアプリ「Ikesu」がある。
「Ikesu」は、NFC技術を水族館で利用した世界初の事例。魚をスマートフォン内に持ち帰られる体験を提供し、2ヶ月足らずで1万人が利用した。
現在はデザイナー向けの講演活動やトレーナー活動、また執筆活動などを行っている。
近著に『10倍ラクするIllustrator仕事術』(技術評論社)や『すべての人に知っておいてほしい HTML5+CSS3の基本原則』(MdN)などがある。