JavaScriptのIDE事情とWebStorm
Ajaxの普及と共にJavaScript向けのIDEとしてAptanaや、EclipseのJSDTなどさまざまなものが登場してきた。こしかし、「これが決定版」と呼べるIDEは存在しなかったのが実情だ。
WebStormはIntelliJ IDEAでお馴染みのJetBrains社が提供するJavaScript向けのIDEで、他のJavaScript向けIDEと比べ、非常に優秀なコード解析機能や補完機能を備えており、現在存在するJavaScript向けIDEの中では頭一つ抜けた存在といえる。有償の製品ではあるものの、45日間は無料で使用が可能だ。また、オープンソース開発者には無償でライセンスが提供されている。
優秀なコード解析・補完機能
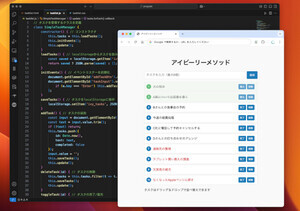
JavaScriptは柔軟な記述が可能なため、IDEによっては特定の記法にしか対応していないことも多い。これに対し、WebStormのコード解析機能は非常に優秀だ。たとえばjQueryのソースをWebStormのエディタで開くと以下のようにStructureビューに正しく構文解析が行われており、jQueryを使用したJavaScriptコードでも正しくコード補完ができている。
WebStrormのコード補完機能は非常に強力だが、型を特定できるケースでも他の型のメソッドが表示されるなど、補完候補の絞込みはある程度柔軟に行っているようだ。これが逆に使い勝手のよさに繋がっている。JavaScriptのコーディング中に期待する補完候補が出てこなくて困る、というケースはほとんどないだろう。
また、構文エラーのチェックはもちろんのこと、構文は正しいものの誤りと思われるコードには警告マークを表示してくれる。警告アイコンをクリックすると修正候補を選択してコードを自動修正することができる。

|
|
図4 クイックフィックス機能 |
コードのフォーマットや定義部分へのジャンプ、変数や関数名の変更といったリファクタリング機能なども提供されている。Java向けのIDEでお馴染みの機能は一通り利用できると考えていいだろう。
HTMLやCSSの編集にも対応
もちろんJavaScriptだけでなく、HTMLやCSSの編集支援機能も充実している。HTMLタグやCSSのコード補完はもちろんのこと、CSSで定義したクラスをHTMLタグのclass属性の補完候補として表示することができる。
また、HTMLファイルではインラインJavaScriptやonclickなどのイベントハンドラ属性でも単体のJavaScriptエディタと同様の機能を利用できる。
細かい部分ではCSSクラスのリファクタリングが可能な点も見逃せない。CSSは一度作成してしまうとなかなか整理が難しいものだが、リファクタリング機能によって安全にクラス名の変更を行うことができる。
Firefoxと連携したデバッグ
WebStorm上でFirefoxと連携したグラフィカルデバッグを行うことも可能だ。初回のデバッグ時はFirefoxにデバッグ用のエクステンションをインストールしてもいいかを確認するダイアログが表示されるので、いったんFirefoxを閉じてから[OK]をクリックするとFirefoxにエクステンションがインストールされ、デバッグを行うことができる。
ただ、JavaScriptのデバッグであればFirefox上でFirebugを利用してもいいかもしれない。最近はFirefox以外のブラウザでもデバッグ用の機能が提供されているものが多いので、デバッグに関してはWebStormに拘らなくてもいいだろう。
現時点では最強のJavaScript向けIDE
WebStormは本稿執筆時点では間違いなく最強のJavaScript向けIDEといえる。単純に個々の機能の有無というよりも、基盤となっているコード解析の精度の違いが各機能の使い勝手の差となって現れているといった印象だ。
また、FTPなどでリモートのファイルを直接開いたり、ローカルファイルのサーバへのアップロード、ファイルの変更履歴、Subversion、Perforce、Git、CVSといったバージョン管理システムの連携機能といったIDEならではの便利な機能も利用することができる。
JavaScriptの開発環境に不満を感じている方は、是非WebStormを試してみてほしい。有償の製品ではあるものの、それに見合うだけの価値はあるのではないだろうか。