前々回のドラッグアンドドロップを応用して、画像ビューワー作りに挑戦しましょう。
サンプルは、第9回で使ったサンプルを改造して、画像の領域をドラッグアンドドロップすると、横並びの画像をスライドさせることができるようにしました。
実装する前に
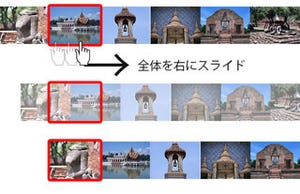
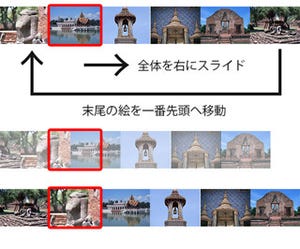
実装の前に、今回のコンテンツの作りについて説明します。 下の図を見てください。
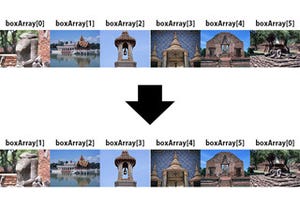
第9回で使ったサンプルをそのまま利用し、図のようにドラッグすると全体がスライドするように作り変えます。 その際、第9回ではループ様に、端の画像を入れ替える処理を入れましたが、今回は無くてもいいでしょう。
つまり、横並びになっている画像を、一つのタグの中に入れてしまい、その要素に対して、ドラッグ処理を入れればいいということになりますので、だい11回のドラッグアンドドロップのソースコードのコピーで、実装できてしまいます。
実装しよう
まずはHTMLのソースから見てみましょう。