前回のパララックスを応用して、横移動を実装してみましょう。
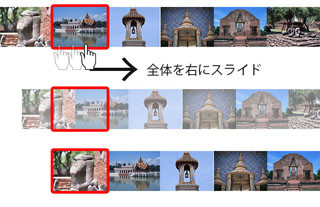
こちらのサンプルでは、スクロールすると、スクロールの位置と連動して、横からボックスが出てきます。今回は、最近流行のパララックスの応用について解説します。
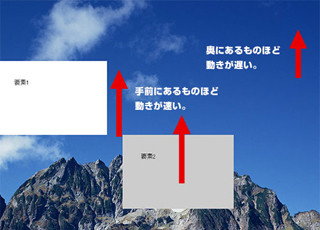
縦の移動量を横の移動量に。
jQueryを使って、パララックスのサイトを作る際に肝になるのは、scrollTopの値です。
簡単に説明すると、
■scrollTopの値がある位置にきたら横移動を開始。
■横移動には、scrollTopの値を使う。
この2つの処理が実現できれば、パララックスにおける横移動が実装できます。
では、どのように実装するのか、コード解説していきましょう。
<style>
#wrap
{
position:relative;
width:900px;
overflow:hidden;
}
#info
{
position:fixed;
top:0px;
padding:5px;
background:#FFF;
}
#float1
{
position:absolute;
top:500px;
left:-300px;
width:200px;
height:100px;
background:#FFF;
padding:50px;
}
#float2
{
position:absolute;
top:800px;
left:950px;
width:200px;
height:100px;
background:#ccc;
padding:50px;
}
</style>
</head>
<body>
<div id="wrap">
<img src="DM185.JPG" width="120%" height="120%">
<div id="float1">
要素1
</div>
<div id="float2">
要素2
</div>
<div id="info">0</div>
</div>
</body>
まずはHTMLの記述です。
よく見なくても、前回とほとんど構造は一緒です。 違うのは、全体を「id="wrap"」を指定したdivタグで囲んで、「overlow:hidden」を指定していし、はみ出し部分を表示しないようにしているのと、前回「position:fixed」を指定した部分を「position:absolute」に変更しています。今回は横移動するだけなので、縦位置は、スクロールと連動してもOKだからです。
次にJavaScriptの記述を解説しましょう。
<script type="text/javascript">
/*
画面送り
*/
$(function()
{
$(window).bind("scroll" , function(e)
{
var scrollTop = $(window).scrollTop();
$("#info").text(scrollTop);
//左から出てくる要素。
if(scrollTop > 100)
{
var float1Left = -300 + (scrollTop - 100);
if(float1Left < 50)
{
$("#float1").css("left" , float1Left + "px");
}
else
{
$("#float1").css("left" , "50px");
}
}
else
{
$("#float1").css("left" , "-300px");
}
//右から出てくる要素。
if(scrollTop > 300)
{
var float2Left = 950 - (scrollTop - 300);
if(float2Left > 550)
{
$("#float2").css("left" , float2Left + "px");
}
else
{
$("#float2").css("left" , "550px");
}
}
});
});
こちらが全コードです。 では、一つずつ解説していきましょう。
まず、前回同様「bindメソッド」で、スクロールイベントにイベントハンドラを指定します。 イベントハンドラメソッド内で
var scrollTop = $(window).scrollTop();
上記処理により、毎回scrollTopの値を取得します。 次に、上記で取得した値を処理します。
//左から出てくる要素。
if(scrollTop > 100)
{
var float1Left = -300 + (scrollTop - 100);
if(float1Left < 50)
{
$("#float1").css("left" , float1Left + "px");
}
else
{
$("#float1").css("left" , "50px");
}
}
else
{
$("#float1").css("left" , "-300px");
}
これは、最初に左から出現するボックスの処理です。
まず、「if(scrollTop > 100)」の処理で、scrollTopが100の位置に来るまで処理をしないようにします。 そして、100以降の位置に来たら「var float1Left = -300 + (scrollTop - 100);」この式で、ボックスの「left」の値を算出します。 「-300」はボックスの初期位置、つまり計算の基準になる位置です。 次に、「scrollTop - 100」の「100」は、ボックスの移動を開始するscrollTopの位置です。この式により、ボックス移動判定開始位置からどのくらい動いたかを算出できます。
例えば、scrollTopの位置が「150」だった場合、 ボックス移動判定開始位置からの移動量は「50」ボックスの初期位置から算出した、ボックスの表示位置は「-250」となり、最初の表示位置より「50」移動する、ということになります。
最後に 、座標の設定の前に「if(float1Left < 50)」で判定し、「left」の値が「50」を超えたらそれ以上動かないようにしています。
次の、右から出てくるボックスは、この繰り返しですので割愛します。
さて、如何だったでしょうか? 今回のように、scrollTopの値の応用で、縦の移動以外にも使えることが分かったと思います。 これをさらに発展させれば、scrollTopの値でアニメーションを管理したりなど、さらに面白い効果を作れそうですね。
河野 義貴
インハウスのFlashクリエイターとして勤務後、2010年独立。一年間のフリーランス期間を経て、2011年9月にスウィーツアンドストリーム株式会社を設立。主にFlash・HTML5を駆使した、PC・スマートフォン向けインタラクティブコンテンツを中心に活動中。