こんにちは、サイボウズ株式会社の小林です。前回は、身近な事例をもとに、Webアクセシビリティの概要を紹介しました。
お伝えしたとおり、元来Webアクセシビリティは、障がい者や特定の身体的特徴による困難を抱えた方への対応と捉えられてきました。しかし、Webアクセシビリティは本当にそのような方のため「だけ」の対応なのでしょうか。
執筆者紹介:
サイボウズ株式会社 小林大輔
同社プログラマーとして、Webサービス「kintone」の開発を行う傍ら、社内外に向けて「Webアクセシビリティ」に関する啓発活動を行っている。
Webアクセシビリティが「みんな」に必要となる場面
まず、前回紹介した色に依存しない表現について言えば、色弱や色盲などのユーザだけではなく、晴眼者にとっても重要になる場合があります。典型的な状況は、Webページを白黒印刷するときです。白黒印刷では色で表現された情報が失われてしまうため、別の手段を使って情報を表現するか、色情報がなくても識別できる表現を採用する必要があります。
マウス頼みのPC作業の落とし穴
キーボード操作についてはどうでしょうか。前回の記事では、スクリーンリーダーを使う全盲の方などがマウスを用いず、キーボードだけを使ってWebを閲覧することがあるとお伝えしました。しかし、本当にキーボード操作は特定のユーザのみが必要とする機能なのでしょうか。
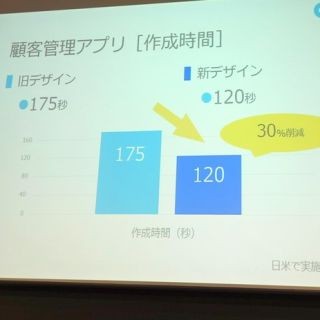
例えば、たくさんのフィールドに値を入力する状況を考えてみましょう。値の入力にキーボードを使いつつ、フィールドを切り替えるたびに、マウスでフィールドをクリックする、といった対応では、都度デバイスを持ち替える手間がかかります。大量の書類を電子化しなければいけない業務などでは、業務効率やコストに直結します。もし、入力するフィールドをキーボードで選ぶことができれば、デバイスを持ち替える手間が省け、効率的に値を入力できます。OSや各ソフトにはコマンドにショートカットキーが設定されていることからも、その効果が想像しやすいのではないでしょうか。
あるいは、一時的にマウスが電池切れしてしまったり、壊れてしまった場合は?また、指に怪我をしていて、マウスカーソルをうまく動かせない場合はどうでしょうか。このような状況では、キーボードを使って操作できないと、Web上の情報にアクセスすることができなくなってしまいます。災害時の被害状況や避難情報など緊急性が高い状況では、情報への到達手段を複数提供しておくことが、人命に繋がるケースもあります。
このように、健常者がWebを利用している最中でも、状況によってはWebの情報へアクセスできない/アクセスしにくいことがあり、Webアクセシビリティに考慮することで、状況が改善されることがわかります。Webアクセシビリティは、障がい者や特定の身体的特徴を持つ方のため「だけ」に必要なのではなく、Webにアクセスするすべてのユーザにとって価値があるものです。
次回は、すべてのユーザにとってのWebアクセシビリティという観点をさらに掘り下げ、スマートフォーンやタブレット端末などのデバイスの多様化と、Webアクセシビリティの関係を考えます。