ヤフーは11月19日、スマートフォンに最適化した検索アプリ「SmartSearch」をリニューアルしたVer2.0を公開した。同アプリはこれまでiPhone専用となっていたが、iPad版を新たに提供する。
SmartSearchは、3月に提供を開始。当初はユーザー数限定で利用できるようにしていたため、実際に利用できるまで待つ人が多く「行列のできる検索アプリ」とネット上で話題になっていたこともあったという。
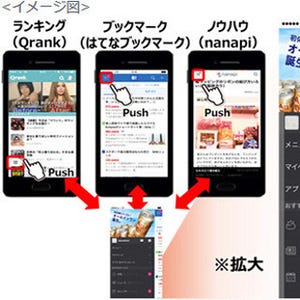
2.0では大幅にインタフェースを改良。これまでは検索急上昇ワードのみを情報ソースとしていたが、新たにSNS上で盛り上がっているキーワードとYahoo! ニュースを情報ソースに加えて、アプリのトップ画面に画像+キーワードの形で表示するようになった。これまでは、1つの画像+ワードを画面全体に表示していたが、複数のキーワードをタイル状に並べるデザインへと変更し、一覧性を高めている。
また、SmartSearchの売りの一つとして検索結果のサムネイルが大きく表示されていたが、その機能を残しつつも関連ニュースや画像、動画、知恵袋、NAVERまとめなどの情報を優先的に表示するようにした。また、検索キーワードに最適と思われるサイトを「ピックアップ」サイトとして最上部に大きく表示。大まかな情報が視覚的にひと目で把握できる構成に変更している。
なお、トップ画面に表示される情報は、自分自身がアプリ内で検索したワードを元にして構成されるようになった。この「パーソナライズ機能」は、ユーザーが興味を持ちそうな情報をレコメンドするため、ユーザーが欲しい情報をアプリトップに移るだけで確認できるようになる。追加された情報が不必要と感じた場合は、スマートフォンを"シェイク"するだけで非表示にできる。
Android版については現在開発中とのことだが、提供時期は未定だ。
リニューアルはユーザーの意見を反映
全面リニューアルにあたって、ヤフー 検索サービスカンパニーでSmartSearchのサービスマネージャーを務める佐野 岳人氏と同カンパニー 開発本部 制作部 制作2でデザイナーの中井 基氏に話を伺った。
佐野氏によると今回のリニューアルはユーザーの声を大きく取り入れたものだという。
「検索を変えようというコンセプトはポジティブに受け入れられたと感じました。ただ、日常でこのアプリを常用するには、もう少し足りなかったと思っています」(佐野氏)
「私は、このリニューアルからチームに参加しましたが、いちユーザーとして使っていた時に、興味のない情報が画面全体に大きく出ていたところが気になっていました。そういう意味では自分の意見も今回のリニューアルに反映されていて嬉しいです(笑)」(中井氏)
ユーザーが検索行動を取るとき、関連する情報が出てくることで次第に興味は移り変わる。そのため、今、検索したワードに関連する様々な情報をトップ画面にタイル状の表示をするようにした。「見やすさ」「使いやすさ」「気が利く」を重点的に改良することで、「検索の楽しさ」を感じてもらおうとしたわけだ。
気が利くという点では、パーソナライズ機能は更に強化していきたいと佐野氏は話す。
「スマートフォン時代には、位置情報が重要な要素となっています。検索を行う際に現在の周辺スポットをさっと検索できるように位置情報から地名をすぐに入力できるようサジェストしていますが、できれば関連ワードを入れなくても検索結果を出せるようにしたい。また、時間帯に沿った検索結果も出せるようにしたいですね。あと、特定のキーワードを検索しているユーザーに対して、ほかのユーザーがどういった関連キーワードで検索しているかわかるような仕組みも面白いと思います。別の人にレコメンドできたりといった方法で」(佐野氏)
よりスマホ時代に合わせたUIへ
Ver1.0世代とVer2.0世代では、スマートフォン時代の検索アプリの在り方を変えるという意気込みはそのままに、表層的なユーザーインタフェースは大きく変わった。
「トップ画面をタイル形式にしたのは、情報が縦に並んでいる方が効率的に見えるから。中にはユーザーの興味が湧かないものもあるため、タイルの大きさも変えて縦にバンバン出したほうが、見やすいとの判断です。アイコンのデザインについても、前回は男性的なアイコンでしたが、良かった点は残しつつも、改めて考え直して決めました。ユーザーインタビューで若い女性にアイコンについて質問をしたところ、『可愛くないアイコンは使いたくない』と言われました(笑)ネット世代に親しまれるニュートラルなデザイン、だれにでも受け入れられるようなアイコンを考えました」(佐野氏)
「検索がもっと楽しくなるというイメージをアイコンに取り入れています。社内レビューも取り入れており、ヤフーの『赤』を残しているのもポイントです。そこをアピールしつつも、よりポップにしてみました」(中井氏)
また、Ver1.0世代では特徴的だった画面下部の検索ボックスも、位置は同じながらも検索アイコンにシュリンク。リリース当時、取材を行った際に「検索ボックスが下にあることで検索しやすくなる」と話していただけに、なぜボックスをなくしてしまったのか気になった。
「検索ボックスという形がPC時代の考え方だったんです。親指で操作するのに、検索行動を行う際に指でタップする場所はボックスじゃなくても良いと中井さんから指摘を受けました。文字入力を行う際に結局文字入力キーボードが下から上がってくるわけですからね。この変更で、より『スマホ的に進化した』と思っています」(佐野氏)
リニューアルで自分の興味にフォーカスした情報がより収集しやすくなった。ポータルサイト的な万人向けのアプリではなく、より個人に、パーソナルに特化したアプリだが、それでも興味の範囲外の情報を取得できるように意識して作りこんでいるという。
「(以前アップデートでカテゴリ分けを提供するとしていたが、提供されなかったとの問いに)カテゴリ分けは見送りました。例えばニュースアプリはカテゴライズがしっかりしていますが、興味のあるカテゴリしか情報を収集できなくなるデメリットがあります。そこでSmartSearchではUI上でカテゴリ分けをするという制限をなくしつつ、カテゴリ分けのあいまいな情報を多く流せるようにしています」
検索はなくならない?
スマートフォン時代に入り、Web上だけで調べ物をする時代から、専門のアプリを利用して情報収集を行う時代に移り変わりつつある。これはSNSというプラットフォームの躍進も関係しているが、10年前の「とりあえず検索」というユーザー行動が少しずつ変わりつつあることは確かといえるだろう。
「確かにスマートフォン時代では色々なアプリをダウンロードして、それぞれで情報収集を行っています。でも、スマートフォンがアプリだらけになってしまい、それぞれのアプリで検索するのが面倒になってきているユーザーも出てきています。専門領域にフォーカスしたものが増え過ぎているので、属性的には近いけれど、新たな情報に出会える機会が減っていると思うんです。SmartSearchでは、そういう部分に注目して気持ち良い領域の検索の仕方を提案できればと思っています。SmartSearchから、ほかのサービスに出会うということがある。自分で関連情報を想起しなきゃいけない負担を減らし、さらにほかのところに感心を持ってもらえるようにしたいです」(佐野氏)
時代の移り変わりといえば、グノシーがプラットフォーム構想を発表し、KDDIもSyn.を発表するなど、PC時代のポータルの存在意義や検索行動そのものを別軸へと移そうという動きが活発化している。
上記でも触れたが、SNSの台頭も無関係とはいえない。検索が今後も生き続ける未来はあるのか、最後に尋ねてみた。
「検索なくなる論は、2通りの答えがあると思います。例えば、インプットの方法。これまでのキーボードによる入力から音声入力、いつになるかわかりませんが、将来的には脳波を感知して検索できる時代になるかもしれません。もう1点はユーザーが受け身でいるだけで情報が落ちてくる時代。
でも、人間が能動的に情報を求めるということはなくならないと思うんです。ただ、確実に『能動的に調べる』ことと『受動的に情報を受け取る』という境目は曖昧になってくるはず。TwitterなどのSNSが好例で『○○近くで食事したいけどどこかいいところないかな』と投稿するだけで、返事をもらう緩い検索の在り方が実際に起こっている。だからこそ、その部分を検索アプリで実現したいんです。
強い関心が存在するところに検索サービスは強い。興味を持った人に対して、その興味に関連する情報が"ぼんやり"と出てくる。そのレコメンドが今回の新たなトップページであり、能動的な検索と受動的な検索の融け合ってくるところだと思っています」(佐野氏)