アドビ システムズは、同社のクラウドサービス「Adobe Creative Cloud」のアップデートとなどの新発表を行う「Create Now 2014 スペシャルイベント」を開催した。
今年はAdobe Creative Cloudのデスクトップアプリが14種バージョンアップしたほか、同社が初めて手がけたペンツール「Adobe Ink」と電子定規「Adobe Slide」の国内初お披露目、最新のモバイルアプリやサービスが発表されるなどニュースがめじろ押しとなった。
前回のPhotoshop CCはじめデザインツールの発表に引き続き、Web制作関連ツールと映像制作関連ツールでの発表をお届けする。
Web制作関連ツールの新機能について
スマートフォンやタブレットなどのモバイルデバイスに最も近い所にあるクリエイティブはWebといえるだろう。業界では一般的になったリキッドレイアウトやレスポンシブデザインなども、デバイスの変容から生まれたデザインだからだ。この発表デモの中で、背景素材にビデオを利用したサイト、HTMLで書かれたアニメーションを用いたデザインやレスポンシブデザインなど、Web制作者は多彩な技術に対応する必要があると語られていたが、業界標準であるHTML5への対応と柔軟なデザインを実現する機能を搭載していく方向性が見て取れた。
■Adobe Edge Animate CC
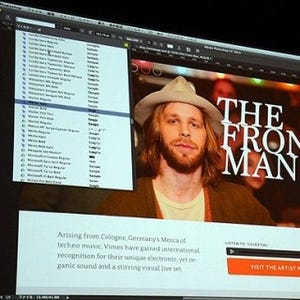
「Edge Animate」は各種ブラウザに対応したアニメーションなどを作成するHTMLソフトウェア。今回のバージョンで「HTML5のビデオ対応」と「JavaScriptのインタラクション追加パネルのリニューアル」が行われた。HTML5ビデオはブラウザごとに異なる拡張子のデータを準備する必要があるが、Edge Animateでは同ファイル名のデータをグルーピングし、拡張子を変えるだけでマルチプラットフォーム対応が可能になる。
また、こうしたビデオの表示方法など、JavaScriptのアクションを追加する時に使うのが「アクションパネル」だ。このパネルもリニューアルされ、イベントとアクション、ターゲットをそれぞれ選択するだけで、必要なJavaScriptのスニペットをコードビューに追加できるようになった。例えば、クリックしてビデオを表示させる、などのアクションがコードを一切書かなくても追加できてしまうのだ。また、デモは行われなかったが、Flash Professionalで書き出したスプライトシートをアニメーションとして読み込むこともできる「シンボルの追加」機能も追加されたとのことだ。
■Adobe Dreamweaver CC
Web制作ツールとしておなじみの「Dreamweaver CC」では「ライブビューの機能向上」、「エレメントクイックビューの追加」のふたつが発表された。「ライブビュー」は、今までのブラウザ表示の確認に加え編集もできるようになった。テキストやイメージの編集、挿入パネルからコンポーネントの追加もでき、使い勝手はかなりよくなったと言える。
もうひとつの「エレメントクイックビュー」は、編集ページのdom構造を視覚的に表示させることができる新機能。コードビューやライブビュー、CSSデザイナーパネルでハイライト表示されるため見やすく、パネル内のdiv素材をツリー内から操作して移動や削除、コピー&ペーストを行うこともできる。
■Adobe Project Parfait
「Project Parfait」は、Photoshopでつくられたデザインカンプのプロパティ情報を表示するクラウドサービス。先月リリースされたサービスだが、順次CCに統合されたバージョンが配布されていくとのこと。この日は配布に先駆けた特別デモとなった。
デザインカンプをWeb上で読み込ませ、画像素材を選択すると縦横サイズや配置位置、各種フォーマットによるダウンロードなどのほか、テキスト素材のコピー、ふたつのオブジェクト間の距離測定や位置情報のコピーが行える。レイヤーの閲覧もできるため、コーディング作業にも便利だ。デモ中では、このサービスが、デザイナーとコーダーのワークフローを変えていくのではないかとコメントされていた。
また、このたびの大幅アップデートにより、フォルダ共有の機能も全CCユーザーが利用可能となる。同社のストレージサービスの面白さは、ネイティブファイルをクラウド経由で直接扱える点だ。例えば、Project ParfaitのようにPSDファイルをストレージで見たり、要素を抽出することもできる。ツールの進化はもちろんのこと、サービスの進化にも注目したいところだ。