今回のテーマは「グラフ」
データというものは、ただ一覧で表示するのではなく、グラフを使って見せたほうが効果的な場面は多い。細かな数字の違いなどは分かりづらくなるが、飛び抜けた数値を見つけ出したり一定の法則性を見出すには、表形式よりも分かりやすい。プレゼンテーションや報告書などの中で、グラフを利用している方も多いはずだ。
Webサービスを作る中でもそれは変わらない。さらにオフィス内の基幹システムでもWebブラウザで動作するものが増えている中、Webブラウザ上でグラフを表示してほしいという要望は増えつつある。とはいえ、画像を生成したり、細かな制御を行う汎用的なグラフを作成したりするのは難しい。
そこで使いたいのが外部のグラフ生成サービスやグラフライブラリだ。とくに最近ではJavaScriptやFlashを使って、サーバサイドでは用意をする必要なく使えるものも増えている。今回はそうした「グラフ」をテーマにWebアプリケーションやオープンソース・ソフトウェア(OSS)を紹介したい。きっと実務や運営しているWebサービスの中で活躍するはずだ。
今回紹介するOSS・Webアプリ
『JSChart』 Web APIを提供するFlashチャート
『Online Charts Builder』 Google Chart設定ウィザード
『Bluff』 テーブルからグラフを生成するJavaScript
『Open Flash Chart』 Flashを使って多彩な表現ができるライブラリ
Web APIを提供するFlashチャート
| 名称 | JSChart |
|---|---|
| URL | http://www.jschart.jp/ |
Webサービスなどでグラフを提供する場合、そのデータは可変である場合が多い。そのため、表計算ソフトウェアなどを使って作成したグラフを埋め込んでも、すぐにアップデートする必要が生じてしまう。そうした場合は自動でグラフを生成してくれるWebサービスを用いるのが便利だ。
グラフ生成のライブラリで問題になるのが日本語の取り扱いや、見栄えの良さだろう。その点、『JSChart』であれば日本のサービスとあって日本語は問題なく使えるし、Flashベースで見栄えもいい。Web APIに対応することでURLベースでグラフを自動生成することが可能だ。
グラフの機能は多彩で、マウスポインタを合わせると実際の値を表示、複数項目を表示している際に項目を選択するとそのグラフをハイライト化することなどが可能だ。グラフは棒グラフ/ 線グラフ/ 円グラフ/ 円グラフ3D/ 積み上げ棒グラフ/ 百分率グラフに対応している。
管理画面を使ってグラフを作成することもできるので、慣れるまではこちらで試しつつ、見栄えのいいものができあがったら自動生成にすることもできる。テーマ機能やシートの設定など、見栄えは細かく制御することが可能だ。さらに商用ライセンスも提供されているので、Webサービスに連動したグラフ表示を行う際には検討したいWebアプリケーションだ。
Google Chart設定ウィザード
| 名称 | Online Charts Builder |
|---|---|
| URL | http://charts.hohli.com/ |
Web APIを経由してグラフを生成する代表のWebアプリケーションとして「Google Chart API」がある。ただ、URLに設定を行って生成するのみで、どのようなパラメータがあって、どう設定すればよいかなどはドキュメントを読まないとわからない。その意味で慣れるまでにはかなりの時間を要してしまう。
そこで使ってみたいのが『Online Charts Builder』だ。Online Charts Builderは、ウィザード形式でグラフを設定し、最終的にGoogle Chart API用のURLを生成してくれるWebアプリケーションだ。順番に選択したり、値を決めたりするだけでよいので非常にわかりやすい。自分の知らなかったパラメータがあったりもするので、さらに細かな制御だって可能になる。
画面の右側にプレビューが表示され、設定を行うことでグラフにどのような変化が起こるのかを簡単に確認できる。Google Chart APIでは一部に文字化けはあるが、ラベルなどで日本語も使えるので、画像を使ってシンプルなグラフを表示するのに便利だ。Online Charts Builderを使えばさらに凝ったグラフも簡単に作れるようになるだろう。
テーブルからグラフを生成するJavaScript
| 名称 | Bluff |
|---|---|
| URL | http://bluff.jcoglan.com/ |
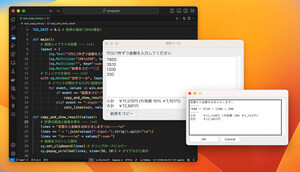
既存のシステムに対してグラフを埋め込むようにする場合、問題になるのは利用する画像生成ライブラリであったり、システム的な機能追加(画像生成や日本語フォントなど)を行う必要があるということだろう。画像生成はHTMLのちょっとしたデザイン修正に比べると工数がかかってしまうのだが、見た目が大事なものなので修正もよく発生してしまう。それだけに開発者からは嫌がられることが多い。
だが『Bluff』を使えばそのような問題は解決するかもしれない。Bluffは、JavaScriptでグラフを動的に生成するライブラリ。データをHTMLのテーブルから読み込んで利用することができるのだ。既存のシステムの中で一覧表を出力している部分があれば、それをデータ項目として指定し、グラフを生成できるようになる。
クライアントサイドでのグラフ生成とあって、サーバ側での操作が発生しないのが最大の利点だ。さらにオプションによって色や文字の大きさなども変更できる。開発者にとってもユーザにとっても利点のある、便利なライブラリだ。
Flashを使って多彩な表現ができるライブラリ
| 名称 | Open Flash Chart |
|---|---|
| URL | http://teethgrinder.co.uk/open-flash-chart/ |
画像ではなくFlashを使ったグラフを生成しようと思うと、非常に面倒な印象があるだろう。だが、Flashを使ったグラフは一般に、表示するSWFファイルは同じで、XMLやCSVのようなデータを指定してグラフを動的生成させるものが多い。その意味ではシステム的な負荷は小さく、画像生成型よりも簡単だ。
ライブラリはいくつかあるが、『Open Flash Chart』をここでは紹介しよう。Open Flash Chartでは、棒グラフ/ 折れ線グラフ/ 円グラフ/ エリアグラフなどを表示できる。表示する際に伸び上がるようなアニメーションを付けたり、手書き風のグラフやフェードアウトするようなグラフにすることもできる。
グラフにリンクを付ける、株価のようなローソク足グラフを作るといったインタラクティブなグラフも提供できる。Flashを使えばユーザビリティの高い高品質なグラフを簡単に生み出せるようになるのだ。
いかがでしたか?
データは、テキストや数字で羅列するほうが正確ではあるが、パッと見た目では"傾向"が見えてこない。グラフも表も得手不得手があるだろうが、見た目のインパクトを求めるならグラフには敵わないだろう。Webシステムから出力した一覧表をもとに、表計算ソフトウェアでグラフを作成していたような手間も、Webサービスから出力してくれればこれほどラクなことはない。
グラフは使いどころと、実際に利用するグラフの種類を正しく選ぶ必要がある。できるだけ効果的に、ユーザが欲しい情報が一目でわかるようなグラフを生成できるようにしよう。そのためには多数のグラフの種類に対応した、手軽に使えるライブラリを選び出す必要がある。業務やWebサービスをより良いものにするためにも、グラフを効果的に使ってほしい。
著者プロフィール:MOONGIFT 中津川 篤司(なかつがわ あつし)
1978年生まれ。オープンソース紹介サイト「MOONGIFT」管理人。プログラマ、SE、ITマネージャを経て、オープンソースのビジネス活用を推進する。現在は独立し、Webサービスのコンサルティング、プロデュースを行う。