Google Web Designerとは?
Google Web Deisgnerは、Googleが提供するHTML5用のオーサリングツールだ。現在はまだベータ版ではあるものの、WindowsおよびMacで利用することができる。
同種のオーサリングツールとしてはAdobe Edgeや、本連載でも以前紹介したSencha Animetorなどがあるが、これらがいずれも有償製品であるのに対し、Google Web Designerは無償で利用可能だ。また、現時点ではHTML5を使用したオンライン広告を作成するためのツールという方向性を打ち出しており、この点も汎用的なオーサリングツールであるAdoge EdgeやSencha Animatorなどとは異なる部分だ。
Google Web Designerを使ってみよう
Google Web Designerを起動し、「ファイル」メニューから「新しいファイル」をクリックすると、以下のように新しいファイルを作成するためのダイアログが表示される。作成するファイルで、「Google広告」か「空のファイル」かのいずれかから作成するファイルの種類を選択する。この点からもオンライン広告を作成するためのツールにフォーカスしていることが窺える。
ファイルを作成すると、以下のようにステージが表示される。左側のパレットからツールを選択し、グラフィカルな操作でデザインを作成できる。また、右側のコンポーネントペインから動画や地図、ギャラリーなどのコンポーネントをドラッグ&ドロップで配置することが可能だ。
ツールの中には、配置したオブジェクトを直感的な操作で3D化できるものが含まれていたり、ステージの表示も上面や側面からの表示に切り替えることができるなど、3Dオブジェクトを使用したコンテンツを作成することも強く意識されているようだ。
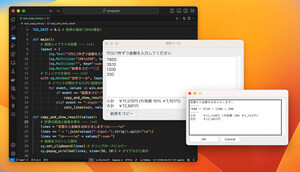
CSSペインではスタイルを細かく編集することもできる。スタイル名の入力時に補完が効いたり、特定のスタイルを無効にしたりすることも可能であるなど、ChromeなどのデベロッパーツールでCSSを編集する場合と似た使い勝手になっている。
図4 : CSSの設定 |
キャンバス下部のボタンでコード表示に切り替えることもでき、HTMLファイルを直接編集することができる。エディタ上では、JavaScriptコードに対する入力補完が可能なようだ。しかし、補完が可能なのは単純なケースだけだったり、JavaScriptコード以外の部分でもJavaScript用の入力補完が発動したりと、最近のWeb開発用のIDEなどと比べるとまだまだ改善の余地があるように見受けられた。
同様に、キャンバス下部のボタンから実際のブラウザでのプレビューおよびコンテンツの公開(コンテンツをZIP形式にアーカイブして出力)を行うことができる。
アニメーションの作成
アニメーションの設定は画面下部のペインで行うが、Google Web Designerにはアニメーションを作成するための方法として「クイックモード」と「詳細モード」という2つのモードがある。
クイックモードはその名の通り比較的簡単な操作でシンプルなアニメーションを作成することができるモード、詳細モードはFlashでお馴染みのタイムラインベースでレイヤごとの詳細な設定が可能なモードだ。
簡単なアニメーションであればクイックモードで作成することができるが、複数のレイヤが必要になる複雑なアニメーションの場合は詳細モードを使用する必要がある。ただし、両者を併用することはできないので注意が必要だ(クイックモードから詳細モードへの移行は可能だが、逆は不可能)。
まとめ
Google Web Designerはベータ版ということもあり、まだ改善の余地はあるように見受けられる。しかし、冒頭でも触れたように、既存のHTML5向けオーサリングツールと決定的に異なるのは、オンライン広告でのHTML5の普及を促したいGoogleによる戦略的なプロダクトであるという点だろう。機能面や使い勝手で多少見劣りする部分があったとしても、無償で利用できるという点は大きなメリットと言えるだろう。