Firefox 42の新機能
Firefox 42の新機能であるが、まず、注目したいのは、トラッキング保護機能付きプライベートブラウジングであろう。すでにFirefox以外でも、追跡禁止宣言(Do Not Track)のような機能が搭載されている。これは、閲覧中のWebページのサイト側に、自身の行動の追跡を止めてほしいと宣言するものである。これを受け取ったサイト側は、閲覧情報や行動を利用しないというものである。しかし、あくまでもユーザーの宣言でしかなく、サイト側が対応しなければ、意味がない。事実、対応しないことを明言するサイトも存在するのが現状である。
今回、実装されたトラッキング保護機能は、プライベートブラウジングモードにおいて、Webページ中の特定の要素をブロックするものだ。Webページを閲覧すると、そのWebサイトとは別の多くの「サードパーティー(第三者)」企業によって、
- アクセス解析
- ソーシャルネットワークのボタン
- ディスプレイ広告
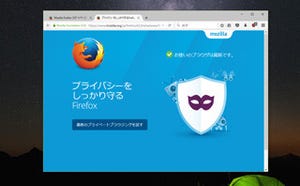
などが行われ、ユーザーの行動履歴が追跡される。このデータからプロファイル化され、そのユーザーに効果的広告などが表示される。これらのページ要素を意図的にブロックする仕組みである。実際にやってみよう。バーガー(メニュー)ボタンから[新しいプライベートウィンドウ]を選ぶ(図4)。
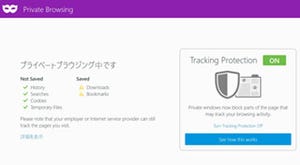
新たなウィンドウが開かれ、プライベートブラウジングモードとなる(図5)。
ページ上に紫の帯やマークが配置される。これで、通常のブラウジングモードではないことがわかるようになる。実際に、
- 表示履歴
- 検索履歴
- Cookie
- 一時ファイル
が破棄される。そして、その下にはトラッキング保護が有効になっていることがわかる、いちばん下にある[動作の仕組みを見る]をクリックすると、図6のような簡単なツアーが表示される。
図6は2枚目の画面であるが、全部で3つの画面から構成される。時間もかかるようなツアーではないので、できれば見ておきたい。さて、ではいくつかのWebサイトで実例をみてみよう。一例として、Firefox OSのコミュニティのWebページを、プライベートブラウジングモードで表示してみた。ロケーションバーの左にある楯アイコンをクリックすると、コントロールセンターが表示され、このサイトは安全であることが表示される(図7)。
さらに[>]をクリックすると、認証局による詳細情報の表示も可能になる(図8)。
[詳細を表示]をクリックすると、詳細情報が表示される(図9)。
もし、そのWebサイトに問題がある場合、図10のような表示となる。
この例では、図6のようにWebページの一部が表示されないというようなことはなかった。もし、リスクを承知のうえ、問題のあるWebサイトの閲覧を続行するには[このセッションのみ保護を無効にする]をクリックする。こうすることで、一時的にWebサイトを完全な状態で表示させることができる。図10の例では、認証局が[なし]となっている。
筆者もいくつかのWebサイトを閲覧してみたが、大きく画面が崩れるようなWebサイトをみつけることはできなかった。一方で、この例のように認証情報が完全でないことから、安全でないと判断されるような事例が少なくなかった。今後、より確実な認証情報提供が行われるようになるだろう。
次の新機能は、パスワードマネージャ関連である。まず、パスワードが設定されていないWebサイトでパスワードを入力すると、パスワードの保存の確認がでる(図12)。
ユーザー名とパスワードの保存タイミングの検出方式が改良された。筆者の感覚では、少し早くなったという印象である。さらにバーガーボタンから[オプション]→[セキュリティ]→[保存されているパスワード]で、保存されているパスワードを表示する。ユーザー名ごとに一覧が表示される。ここで右クリックでコンテキストメニューを表示すると、パスワードのコピー以外にも、ユーザー名などの編集が可能となった。
また、図13で[インポート]をクリックすると、IEやWindows版のChromeからパスワードをいつでもインポート可能となった。
また、音声を再生するタブには、スピーカのアイコンが表示されるようになった(図15)。
このアイコンをクリックすると、音声をミュートできる。地味な機能であるが、使い勝手はわるくない。その他の新機能であるが、WebRTCに関する以下の項目が改良された。
- IPv6をサポート
- ICE候補の生成と、サイトからのIP取得に関する設定が可能に
- アドオン開発のために、allow/denyとcreateOffer/Answerへフックポイントが作成
- getUserMediaで使用されているデバイスへの、アプリケーションからの監視と制御が向上
HTML5関連、開発者向けの新機能は、以下の通りである。
- ES6のReflectが実装
- ImageBitmapとcreateImageBitmap()が実装
- HTML5のvideo向けMedia Source Extensionがすべてのサイトで利用可能に
- HTMLのソースをタブに表示可能に
- WiFi経由でのリモートデバッグが可能に。これによりUSBケーブルの接続や、ADBのインストールをすることなく、リモートデバッグが可能に
- 非同期呼び出しのコールスタックが表示されるように。これによりsetTimeoutや、DOMイベントハンドラ、Promiseのハンドラの処理を追いやすく
- Web IDEでFirefox OSシミュレータのシミュレートするデバイスを設定可能に。これによりさまざまなスマートフォン、タブレット、TVをシミュレート可能に
- CSSフィルタをプリセット可能に
- CSSフィルタツールチップ内で、フィルタのプリセットを保存可能に
また、変更点として、スタイルの変更をを多用するサイトのパフォーマンスが向上している。