既報のとおりWindows 10は今夏にリリースされる予定だが、「夏」と言えば一般的に6~8月頃を指し、一端の完成と見なすRTM(製造工程版)まで2~4カ月しか残されていない。だが、Windows 10の新Webブラウザーとなる「Project Spartan(開発コード名)」は大方の予想を覆し、2015年3月リリースのビルド10041に搭載されなかった。Project Spartanの開発進捗はどのようになっているのだろうか。
2つのWebブラウザーを備えるWindows 10
最近、知り合いから「Windows 10のWebブラウザーは新しくなるが、IEとProject Spartanの2つを用意するのか?」という質問を受けた。Microsoftは当初、「デュアルレンダリングエンジン」と称して、Project SpartanとInternet Explorerから双方向的に「Trident」と「edge」の新旧HTMLレンダリングエンジンを使えるように説明していた。
だが、3月24日(米国時間、以下同様)にMicrosoftが開催した「Project Spartan Developer Workshop」にて、プログラムマネージャーのKyle Pflug氏は、「Internet Explorer 11は従来のHTMLレンダリングエンジンであるTridentを使い、Windows 8.1 Updateと同等のものとなる」と述べている。つまりWindows 10は、Project SpartanとInternet Explorer 11と2つのWebブラウザーを備え、それぞれ単独のHTMLレンダリングエンジン上でWeb描画を行うことになるのだ。
まずは、Project Spartanの概要をおさらいしよう。Project Spartanはレンダリングエンジンを刷新し、HTML5などへの完全対応やWindows 10が備える音声アシスタントシステム「Cortana(コルタナ)」との統合を目指しながら、完成を目指す次世代Webブラウザーである。Windows 10では標準Webブラウザーとなる予定だ。他方でInternet Explorerは企業のイントラネットなどレガシーなシステムとの互換性を維持するため、Windows 10にも残される。
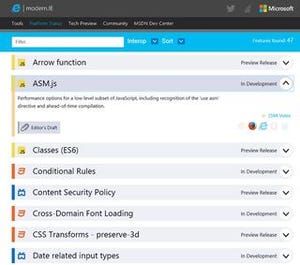
下に並べた2つの画像は、いずれもProject Spartan開発チームが公式ブログに掲載したものだ。Project SpartanにおけるCortanaとの統合を明言し、分類をレンダリングエンジン名からWebブラウザー名に変更した程度である。だが、これこそが、Project Spartanにエンジンの切り替え機能などは用意せず、モダンなWebサイトはProject Spartan、古いイントラネットなどはInternet Explorer、と分ける判断を下した明確な証拠と言えるだろう。
もうひとつの興味深い発表がある。それはWeb Platform開発に関するAdobeとの提携だ。AdobeがW3C(World Wide Web Consortium)の標準化などにコミットしてきた技術をProject Spartanにも取り込み、モダンなWebサイトの再現性を向上させるのが主な目的である。具体的にはレイアウトやタイポグラフィー、グラフィックデザインといった面で貢献してもらったと、Project Spartanチームのプログラムマネージャー Bogdan Brinza氏は述べていた。
さらに具体例として複数の背景色や画像を1つのセレクターに含めて合成を行うブレンドモードのフルサポートや、CSSによる双方向的なグラデーション効果をアピール。これらはビルド10041に更新したWindows 10 Technical Previewであれば、事前にInternet Explorerの「about:flags」から、"試験的なWebプラットフォーム機能"を意味する<Experimental Web Platform Features>で<有効>を選択することで試すことができる。本稿をWindows 10上でご覧の方はもちろん、他のWebブラウザーをお使いの方はリンク先(CSSグラデーション、ブレンドモード)で試してほしい。
Web技術を振り返ると、シェア争いに端を発したWebブラウザー戦争を思い出す。各陣営は独自の技術を実装してシェア拡充を目指す一方で、標準化への追従遅延によるシェア減少など一進一退を繰り返していた。それはNetscape Navigator vs Internet Explorerの時代も、Internet Explorer vs Mozilla Firefox vs Google Chromeの時代も変わらない。だが、結局はユーザーメリットにつながることはなく、Web開発者は各Webブラウザーで同一の動作を保証するコーディングを強いられた。CSA Mosaicの誕生から数えて22年、Microsoftは他陣営に先立ってWeb技術でも共存の道を歩む"エコシステム"を選び、Project Spartanの開発速度を上げている。
阿久津良和(Cactus)