Mozillaは、1月13日(現地時間)にFirefoxの新バージョンとなる「Firefox 35」をリリースした。本稿では、インストール手順や新機能などを紹介したい。また本稿では、タブに関する操作・設定などを強力に拡張するTab Mix Plusアドオンを紹介しよう。なお、2015年のFirefoxのリリース予定は、以下の通りである。
- Firefox 35 2015年1月13日
- Firefox 36 2015年2月24日
- Firefox 37 2015年4月7日
- Firefox 38 2015年5月19日
- Firefox 39 2015年6月30日
- Firefox 40 2015年8月11日
- Firefox 41 2015年9月22日
- Firefox 42 2015年11月3日
2014年は、諸般の理由により、リリース予定日が2回ほど変更となった。2015年はどうなるか。今後の動向を見守りたい。
Firefox 35のインストール
2014年12月のFirefox 34.0では、同時に34.0.5もリリースされた。これは、デフォルトの検索エンジンなどを変更した北米版とみることができるだろう。実際、34.0からの自動更新は行われていない。国内では、34.0からのアップデートとなる。いつもと同じ手順であるが、Firefoxメニューの[ヘルプ]→[Firefoxについて]を開くと更新が自動的に開始される。[再起動して更新を完了]をクリックする(図1)。
新規に、Firefox 35をインストールする場合、Firefox 34のWebページからインストーラーをダウンロードする(図2)。
[Firefox無料ダウンロード]をクリックし、保存したファイルをダブルクリックして、 インストールを開始する(図3)。
特に難しいことはない。画面の指示通りに進もう。以降で、Firefox 35の新機能や変更点を見ていこう。
Firefox 35の新機能
Firefox 35の新機能であるが、以下の通りである。
- Firefox Helloが正式リリース
- 新しい検索インタフェースがより多くのロケールで利用可能に。また、インタフェース自身も改善
- Firefox Marketplaceへ[ツール]メニューからアクセス可能に。カスタマイズを行うことで、ツールバーにアクセスするためのボタンを表示可能に
- Mac OS X Snow Leopard(10.6)以降では新しいネイティブAPI経由でのH264(MP4)を利用を組み込みでサポート
- タイルレンダリングがMac OS X版で実装されました
- 高画質画像のリサイズ性能が向上
- 動的なスタイル変更の処理の改善により、応答性が向上
- HTTP公開鍵ピンニングが実装。暗号化通信を行うサーバーの認証をより安全・確実に行える
Firefox Helloは、バージョン34でも実装された機能であるが、一部の環境では利用不可となっていた(通信帯域を消費する危惧もあった)。バージョン35では、インストール時点で、使用可能となっている(図4)。
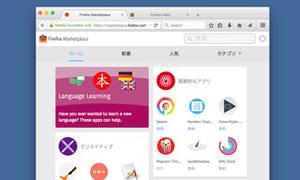
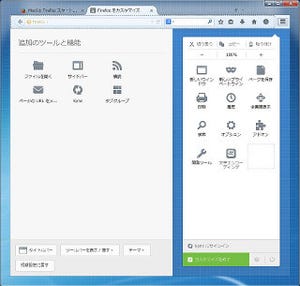
また、Firefox Marketplaceへ直接アクセスできるようになった。まずは、[ツール]メニューからである(図5)。
カスタマイズではアプリボタンが用意され、ツールバーに配置することもできる(図6)。
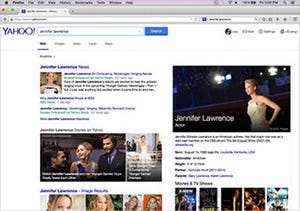
新しい検索インターフェイスは、英語版でみたほうがわかりやすい。従来は、検索エンジンのファビコンが表示されていた。それが虫眼鏡に変更された。実際に、検索語を入力すると、検索候補と同時に、インストールされている検索エンジンの一覧が表示される(図7)。
すべてのロケールで、このインターフェイスが実装されてはいない。それぞれにおいて、検索環境が異なることが一因と思われる。それ以外の機能については、Mac版での新機能がめだつ。HTTP公開鍵ピンニングは、バージョン32でも一部、実装された機能である。その時点では、対応するサイトが限られていたが、順次追加されていくだろう。 HTML5関連、開発者向けの新機能は、以下の通りである。
- JavaScriptの"let"の意味が変更
- Resource Timing APIが実装
- CSSフィルタが標準で有効に
- CSS Font Loading APIがサポート
- ::beforeと::afterの擬似要素を調査が可能に
- セレクタにマウスオーバーすることで、それにマッチする要素が強調表示
- ネットワークモニタでリクエストとレスポンスのヘッダの表示方式が変更
- WebGLのEXT_blend_minmax拡張をサポート