コードを書かずにWebサイトを作成できる画期的なWeb制作ソフト「Adobe Muse」。本レポートでは、このソフトを使い、自身のWebサイトのリニューアルを行うことを決意した著者(HTMLの知識ほぼゼロ)の体験をお伝えしていく。
前回、第12回では、スマホ最適化サイトの作成方法をお伝えした。続く今回は、欲を出してスマホサイトを「縦スクロールデザイン」へとレベルアップさせたいともくろむ筆者の作業工程をレポートしたい。
スマホサイトと言えば、縦スクロールのデザイン
ここ1~2年、スマホ対応サイトでよく見かけるようになってきたのが、縦長のページ1枚で構成されている「シングルページ」、あるいは「縦スクロールサイト」、「ペライチ」などと呼ばれるサイトである。従来のWebサイトでは、リンクをクリックするとページが切り替わるところを、同一ページ内にすべてのコンテンツが並列されており、該当の場所まで自動スクロールでジャンプするというものだ。皆さんも一度や二度は目にしたことがあるのではないだろうか?
このような「シングルページ」のデザインをする場合、複数ページに分かれている内容を1枚にまとめるため、必然的にページは絵巻物のように長くなる。その下準備として、長いホーム画面をまずは用意するところから作業を始めよう。デザインページでホーム画面を開いたら、ページ下部をドラッグして引き延ばし、縦長の画面へと変更する。フッターのコンテンツがある場合は、それも一緒に移動させる。
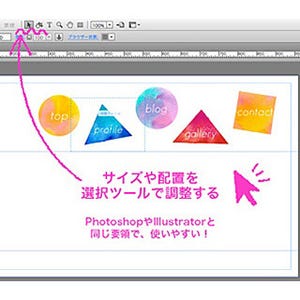
次に、各ページのコンテンツを見せたい順番に配置していく。筆者のWebサイトの場合、【top】、【profile】、【gallery】という順番で、元のスマホサイトから中身をコピー&ペースして並べていく。各コンテンツの間に特に仕切りなどは必要ないが、見やすいようにややスペースを空けておくとよい。
アンカーリンクを設定する
中身を整えたら、各パートへジャンプできるように【アンカーリンク】を設定する。クリックするとページが切り替わる通常のリンクに対して、同ページ内での移動を行うリンクを【アンカーリンク】と呼ぶ。これまでは、1ページの中に長い文章が含まれているサイトで、目次から該当パートへリンクする目的で使われることが多かったが、最近ではシングルページのコンテンツ間移動に活用されるようになってきている機能だ。
Museでは、この【アンカーリンク】をボタンひとつで設置できるようになっている。デザインページで上部のバーを見ると、いかりのマークをしたアイコンがあるのが見えるはずだ。こちらを1回クリックしてから、ページ上のアンカーを置きたい場所をクリックしよう。
アンカーを打つ場所は、各コンテンツの切れ目である。「アンカー」とは英語で「いかり」のこと。まさにその名の通りで、スクロールを止めたい場所に、あらかじめいかりを下ろしておくというイメージだ。ちなみに、打つ箇所が多い場合は、先ほどのアンカーマークのボタンを複数回クリックすると、その回数分だけリンクボタンを持った状態でカーソルを移動させることができる。
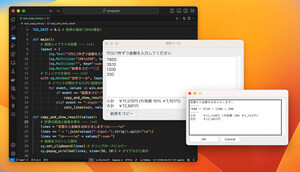
クリックすると、【アンカー名を変更】というポップアップウィンドウが表示されるので、ここでアンカーの名前をそれぞれ【top】、【profile】、【gallery】、【contact】のようにコンテンツの名前に変更しよう。従来のWebサイトでの「profile.html」「gallery.html」といったページの名前にあたる部分となる。