iOSは、調べれば調べるほど細部の作り込みを発見できる。iOS 6では、現実世界にある物体の質感や立体感を重視したデザイン(スキュアモーフィズム)を基調にしていたこともあり、「ミュージック」では本体の傾きに応じて音量スライダーのつまみ部分の光る角度が変わるなど、驚くほどのこだわりを見てとれた。
iOS 7ではフラットデザインに変更されたこともあり、金属的な光沢などスキュアモーフィズムを感じさせる要素は確実に減っている。しかし、iPhoneの傾きに応じてアイコンの背後にある壁紙が動くように見え、ホーム画面に奥行きを感じてしまう「視差効果」(パララックス)と呼ばれる視覚効果が導入されるなど、相変わらずの作り込みぶりだ。iOS 6とはデザインの方向性が変わったに過ぎず、作り込みの熱度に変化はないのだろう。
フォントにも注目だ。ホーム画面など主要部分に使われるシステムフォントには、線(ウェイト)の細さが印象的な「Helvetica Neue Ultra Light」が採用され、アプリ周辺の雰囲気は大きく変わった。細すぎて読みにくくなったという意見もあるが、フラットデザインにマッチすると評価する声も多い。
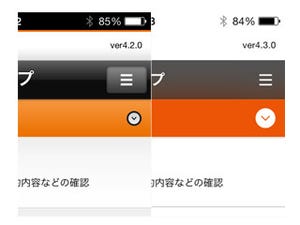
そのシステムフォント、視認性を高めるための工夫か、周辺が薄いグレーで覆われていることをご存知だろうか? ホーム画面を凝視しても気付かないかもしれないが、アプリスイッチャー(ホームボタンのダブルクリックで現れるアプリ切り替え画面)でアプリアイコンの下にくるよう、ウインドウを下方向へずり下げるとわかるはず。色によってはわかりにくいので、白い画面のアプリで試してみよう。
操作手順をカンタン解説

|

|
1 ホームボタンをダブルクリックしてアプリスイッチャーを起動し、適当なアプリを下方向へドラッグしてみよう。黒い画面のアプリでは、文字がくっきりしているが…… |
2 白い画面のアプリでは、フォントの周囲に薄いグレーを確認できるはず |
| (提供:iPad iPhone Wire) |